
সুচিপত্র:
- ধাপ 1: মাইক্রোসফট এক্সেল দিয়ে আপনার সাইটের ব্লুপ্রিন্ট আঁকুন
- পদক্ষেপ 2: এক পৃষ্ঠা থেকে অন্য পৃষ্ঠায় লিঙ্কগুলি দেখান
- ধাপ 3: হোম পেজ এবং যে পৃষ্ঠাগুলি এটি লিঙ্ক করে তা দেখান।
- ধাপ 4: আপনার ওয়েবসাইটে অবশিষ্ট পৃষ্ঠাগুলি লিখুন
- ধাপ 5: আপনার ওয়েবসাইট বিশ্লেষণ করতে এটি ব্যবহার করে ওয়েবসাইট ব্লুপ্রিন্ট শেষ করুন
- লেখক John Day [email protected].
- Public 2024-01-30 08:03.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.



এই বিনামূল্যে ওয়েবসাইট ব্লুপ্রিন্ট হল একটি ডকুমেন্ট যা আপনি একটি সফল কীওয়ার্ড ফোকাসড কন্টেন্ট ওয়েবসাইট তৈরির পরিকল্পনা করার জন্য ব্যবহার করেন। এই ব্লুপ্রিন্টটি মাইক্রোসফট এক্সেলের মধ্যে সহজেই ব্যবহারযোগ্য উপাদান দিয়ে তৈরি করা হয়েছে যদিও একই জিনিস সম্পাদনের জন্য বিভিন্ন সফটওয়্যার প্যাকেজ ব্যবহার করা যেতে পারে। ওয়েবসাইট ব্লুপ্রিন্ট আপনার তৈরি করা পৃষ্ঠাগুলি, আপনি যে কীওয়ার্ডগুলি ব্যবহার করেন এবং কীভাবে ওয়েবসাইটের পৃষ্ঠাগুলি একে অপরের সাথে লিঙ্ক করে তার ট্র্যাক রাখার একটি চাক্ষুষ উপায় হিসাবে কাজ করে। ব্লুপ্রিন্টটিও একটি দুর্দান্ত পরিকল্পনা সহায়ক কারণ এটি আপনাকে কীওয়ার্ডের চাহিদা এবং মুনাফা রেকর্ড করতে এবং আপনার ওয়েবসাইটের সংস্থায় নোটগুলি চালিয়ে যাওয়ার অনুমতি দেয়। এই বিনামূল্যে ওয়েবসাইট ব্লুপ্রিন্ট মূলত একটি "ব্যবসায়িক পরিকল্পনা", আপনার ওয়েবসাইটের জন্য। এই নির্দেশনায় দেখানো স্প্রেডশীটের উদাহরণ সাইটসেল ইনকর্পোরেটেড থেকে "সাইট বিল্ড ইট" ব্যবহার করে একটি ওয়েবসাইট তৈরির সাথে সম্পর্কিত কিন্তু দেখানো মৌলিক নীতিগুলি অন্যান্য ধরণের ই-কমার্স ওয়েব হোস্টিং এবং ওয়েবসাইট তৈরির প্রোগ্রামের সাথে ব্যবহার করা যেতে পারে।
ধাপ 1: মাইক্রোসফট এক্সেল দিয়ে আপনার সাইটের ব্লুপ্রিন্ট আঁকুন

এই নির্দেশযোগ্য মাইক্রোসফট এক্সেল ব্যবহার করে কিন্তু বিভিন্ন সফটওয়্যার প্যাকেজ ব্যবহার করা যেতে পারে
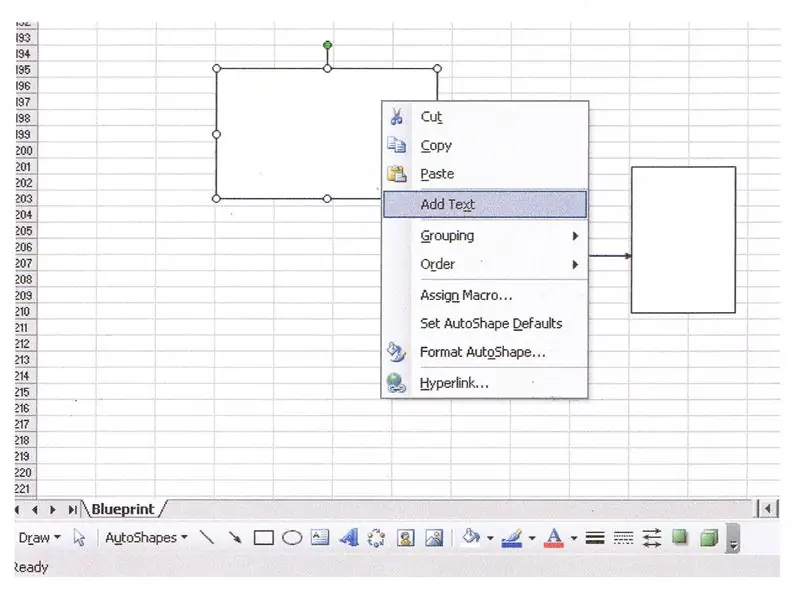
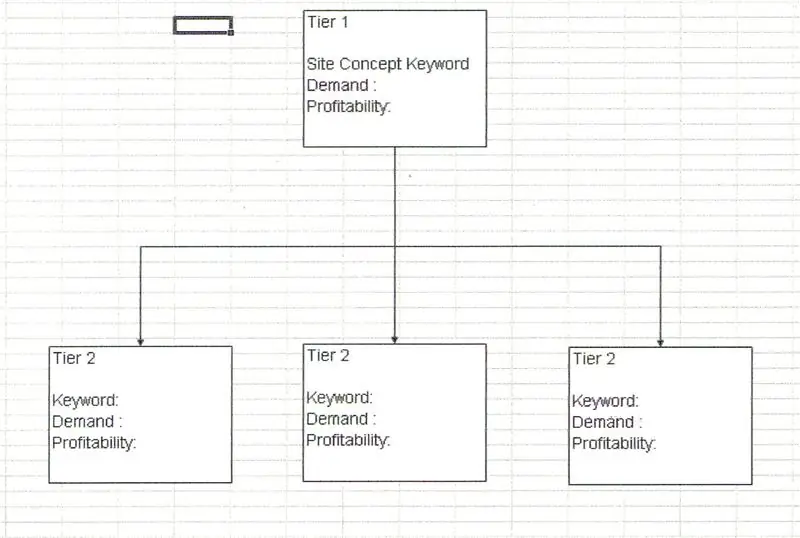
একটি নতুন স্প্রেডশীট খুলুন এবং যেকোন টুলবারে ডান ক্লিক করুন টুলবারের তালিকা নিচে স্ক্রোল করুন এবং "অঙ্কন" টুলবারে ক্লিক করুন অঙ্কন টুলবারটি আপনার স্ক্রিনের নীচে পপ করে। আয়তক্ষেত্র টুল নির্বাচন করুন এবং আপনার ওয়েবসাইটের প্রতিটি পৃষ্ঠার প্রতিনিধিত্ব করতে আয়তক্ষেত্র আঁকুন। স্প্রেডশীটের একেবারে শীর্ষে আপনার হোম পেজের জন্য আয়তক্ষেত্র রাখুন। আয়তক্ষেত্রে ডান ক্লিক করুন এবং "পাঠ্য যোগ করুন" নির্বাচন করুন। আপনার হোম পেজের জন্য, আপনার ওয়েবসাইটের থিম সংজ্ঞায়িত কীওয়ার্ড নির্বাচন করুন। তারপরে অন্যান্য গুরুত্বপূর্ণ তথ্য যেমন কীওয়ার্ড মাসিক চাহিদা, লাভজনকতা সূচক এবং নোটগুলি যেমন এই পৃষ্ঠাটি কী লিঙ্ক করে তা যুক্ত করুন।
পদক্ষেপ 2: এক পৃষ্ঠা থেকে অন্য পৃষ্ঠায় লিঙ্কগুলি দেখান

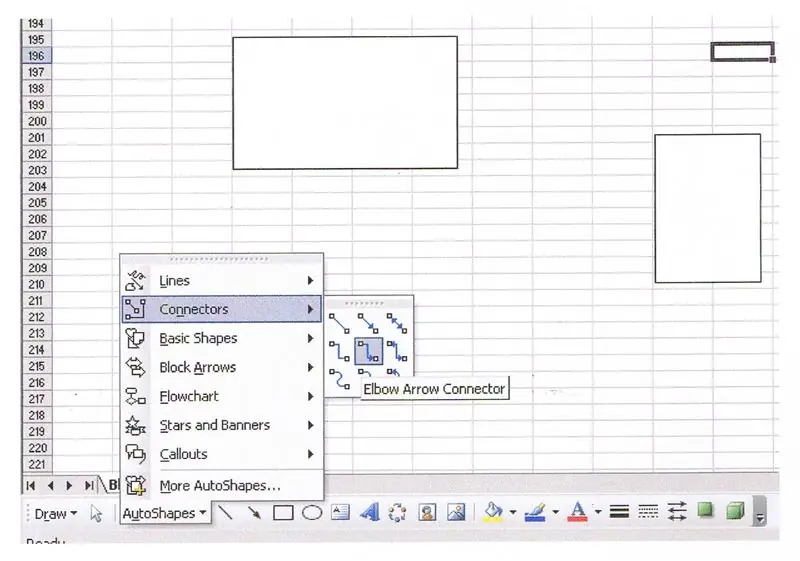
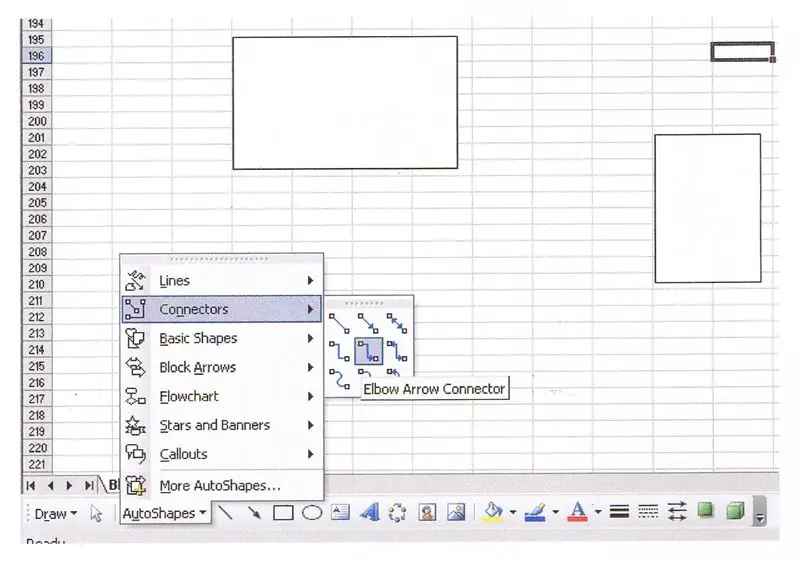
সংযোগ সরঞ্জাম পেতে "অটো শেপস" -এ নিচের তীরটিতে ক্লিক করুন। আয়তক্ষেত্রগুলি সংযুক্ত করতে ব্যবহৃত তীরগুলি নির্বাচন করতে সংযোগ সরঞ্জামটিতে ক্লিক করুন
এই ক্ষেত্রে আপনি আপনার হোম পৃষ্ঠার প্রতিনিধিত্বকারী আয়তক্ষেত্র থেকে একটি তীর সংযুক্ত করুন, আপনার নেভিগেশন বারের সমস্ত পৃষ্ঠাগুলির প্রতিনিধিত্বকারী অন্যান্য আয়তক্ষেত্রের সাথে। তীর বা সংযোজকগুলি প্রতিনিধিত্ব করে যে কীভাবে আপনার ওয়েবসাইটের পৃষ্ঠাগুলি একসাথে সংযুক্ত করা হয়। হোম পেজটি আপনার ওয়েবসাইটের নেভিগেশন বারে দেখানো সমস্ত পৃষ্ঠার সাথে সংযুক্ত।
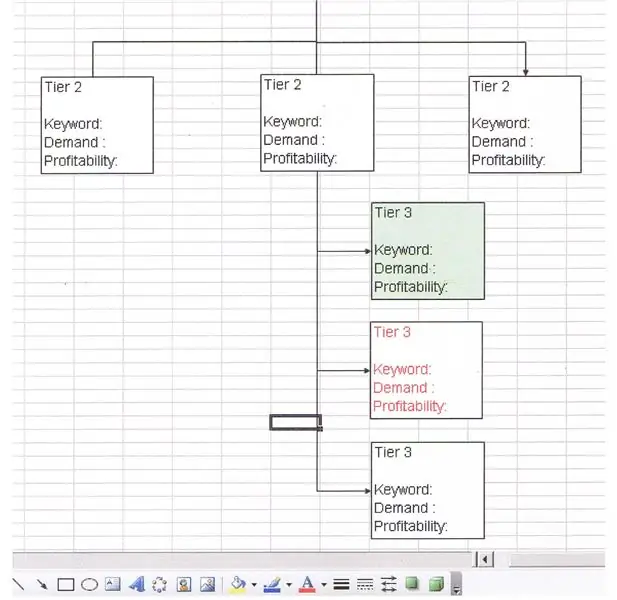
ধাপ 3: হোম পেজ এবং যে পৃষ্ঠাগুলি এটি লিঙ্ক করে তা দেখান।

আপনি এখন আপনার হোম পেজ লিঙ্ক করা সমস্ত পৃষ্ঠা দেখাতে পারেন।
প্রতিটি পৃষ্ঠার জন্য গুরুত্বপূর্ণ তথ্য লিখুন যেমন মাসিক কীওয়ার্ড চাহিদা এবং কীওয়ার্ড লাভজনকতা। আপনার হোম পেজটি সর্বোচ্চ চাহিদা এবং লাভজনকতার সাথে কীওয়ার্ডের উপর দৃষ্টি নিবদ্ধ করা উচিত। যে পৃষ্ঠাগুলি আপনার হোম পৃষ্ঠা লিঙ্ক করে বা আপনার নেভিগেশন বারের পৃষ্ঠাগুলি, সেগুলি আপনার দ্বিতীয় সেরা কীওয়ার্ড চাহিদা এবং লাভজনকতা কীওয়ার্ডগুলিতে ফোকাস করা উচিত। এই দরকারী তথ্যের সাথে আপনাকে কেবল একটি আয়তক্ষেত্র তৈরি করতে হবে এবং তারপরে আপনার ওয়েবসাইটের অন্যান্য সমস্ত পৃষ্ঠার জন্য আয়তক্ষেত্র তৈরি করতে এটি পেস্ট করুন। প্রয়োজনে পাঠ্য তথ্য সম্পাদনা করা যেতে পারে।
ধাপ 4: আপনার ওয়েবসাইটে অবশিষ্ট পৃষ্ঠাগুলি লিখুন

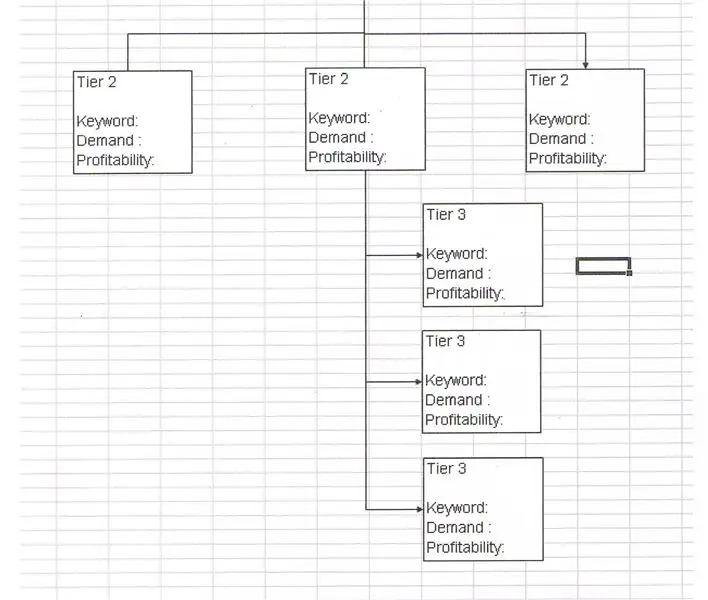
আপনার নেভিগেশন বারের প্রতিটি পৃষ্ঠায় এমন পৃষ্ঠা থাকবে যা তারা লিঙ্ক করে।
আপনি নেভিগেশন বারে তালিকাভুক্ত প্রতিটি পৃষ্ঠার নীচে সম্পাদনা কপি এবং আয়তক্ষেত্র আটকানোর মাধ্যমে এটি দেখাতে পারেন। আবার প্রতিটি পৃষ্ঠার জন্য পাঠ্য তথ্য সম্পাদনা করুন এই পৃষ্ঠাগুলির জন্য কীওয়ার্ড চাহিদা সাধারণত আপনার নেভিগেশন বারের পৃষ্ঠাগুলির তুলনায় অনেক কম হবে। কিন্তু এই পৃষ্ঠাগুলি সম্পর্কিত এবং তাই পূর্বে বর্ণিত সংযোগ সরঞ্জাম ব্যবহার করে তাদের লিঙ্কগুলি দেখানো হয়।
ধাপ 5: আপনার ওয়েবসাইট বিশ্লেষণ করতে এটি ব্যবহার করে ওয়েবসাইট ব্লুপ্রিন্ট শেষ করুন

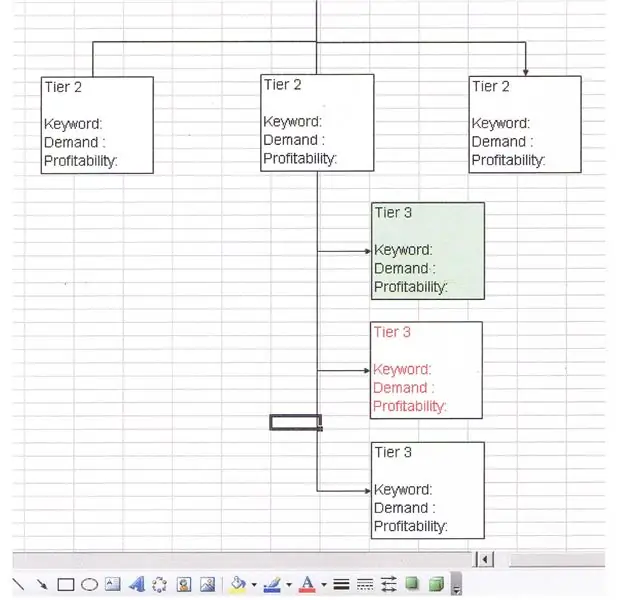
একবার আপনার ওয়েবসাইটটি চালু হয়ে গেলে, আপনি এটি কীভাবে করছেন তা ট্র্যাক করতে সাইট ব্লুপ্রিন্ট ব্যবহার করতে পারেন যদি আপনি আবিষ্কার করেন যে আপনার ওয়েবসাইটের পৃষ্ঠাগুলি গুগল বা অন্য কোন সার্চ ইঞ্জিন দ্বারা ভালভাবে র ranked্যাঙ্ক করা আছে, তাহলে সেই পৃষ্ঠাকে সবুজ রঙের আয়তক্ষেত্রের রঙ দিয়ে নির্দেশ করুন । এটি একটি দ্রুত চাক্ষুষ ইঙ্গিত দেয় যে এই পৃষ্ঠাটি ভাল করছে এবং সামান্য মনোযোগের প্রয়োজন the অন্যদিকে যদি আপনার কোনো ওয়েবপৃষ্ঠার উচ্চ চাহিদা এবং লাভজনকতার পরিসংখ্যান থাকে এবং আপনার ট্রাফিক পরিসংখ্যান দেখায় যে এটি সার্চ ইঞ্জিন দ্বারা পাওয়া যায়নি, পাঠ্যটি রঙ করুন আয়তক্ষেত্র যা এটি লাল প্রতিনিধিত্ব করে। এই পৃষ্ঠায় কাজ করার জন্য এটি আপনার জন্য একটি সংকেত হতে পারে। একবার আপনি অনেকগুলি পৃষ্ঠা তৈরি করে নিলে, কোন পৃষ্ঠাটি কোনটির সাথে লিঙ্ক করে এবং কোন পৃষ্ঠায় আপনার মনোযোগ দেওয়া উচিত তা ট্র্যাক করা কঠিন হয়ে উঠতে পারে এই টুলটি আপনাকে আপনার ওয়েবসাইটকে ক্রমবর্ধমান করার জন্য আপনাকে যা দিতে হবে তা দিতে হবে। যদি আপনার আরও তথ্যের প্রয়োজন হয়, এখানে আমার যোগাযোগ ফর্ম।
প্রস্তাবিত:
কিভাবে একটি ওয়েবসাইট তৈরি করবেন (একটি ধাপে ধাপে নির্দেশিকা): 4 টি ধাপ

কিভাবে একটি ওয়েবসাইট তৈরি করবেন আমি কিছু ভুল এড়াতে সাহায্য করেছি যা আমি শুরু করার সময় করেছি
কিভাবে একটি রাস্পবেরি পাই, Node.js, Express, এবং MongoDB সহ একটি ওয়েবসাইট তৈরি করতে হয় পর্ব 1: 6 ধাপ

কিভাবে একটি রাস্পবেরি পাই, Node.js, Express, এবং MongoDB এর মাধ্যমে একটি ওয়েবসাইট তৈরি করা যায় … পর্ব 1: আমার node.js ওয়েব অ্যাপ টিউটোরিয়ালের PART 1 এ স্বাগতম। পার্ট 1 node.js অ্যাপ ডেভেলপমেন্টের জন্য ব্যবহৃত প্রয়োজনীয় সফ্টওয়্যার, কিভাবে পোর্ট ফরওয়ার্ডিং ব্যবহার করতে হয়, কিভাবে এক্সপ্রেস ব্যবহার করে একটি অ্যাপ তৈরি করতে হয়, এবং কিভাবে আপনার অ্যাপটি চালাতে হয় তার মাধ্যমে যেতে যাচ্ছে। এর দ্বিতীয় অংশ
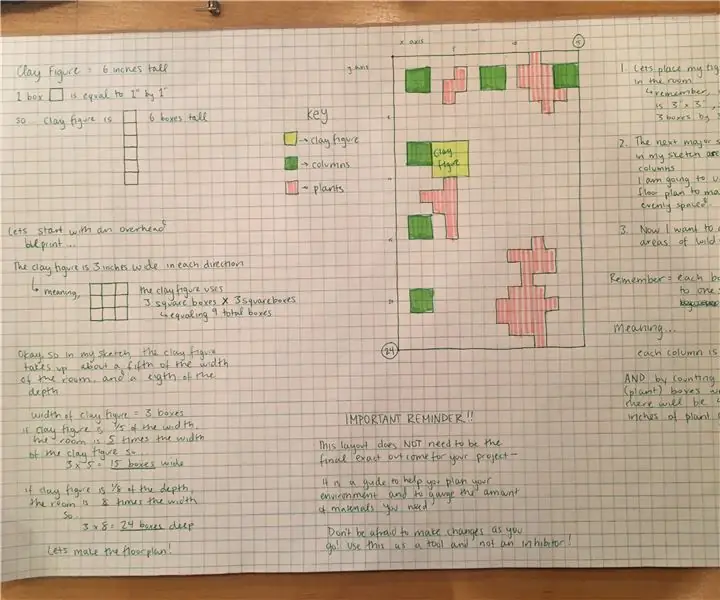
একটি স্কেচ থেকে একটি স্কেলড ব্লুপ্রিন্ট তৈরি করা: 10 টি ধাপ (ছবি সহ)

একটি স্কেচ থেকে একটি স্কেলড ব্লুপ্রিন্ট তৈরি করা: একটি 2 ডি স্কেচের 3D নির্মাণে সহায়তা করার জন্য একটি স্কেল করা নীল প্রিন্ট তৈরি করা
একটি অ্যাসিঙ্ক্রোনাস লগইন ফর্ম সহ একটি অ্যাজাক্স ওয়েবসাইট স্পাইডিং: 6 টি ধাপ (ছবি সহ)

একটি অ্যাসিঙ্ক্রোনাস লগইন ফর্ম সহ একটি Ajax ওয়েবসাইট স্পাইডিং: সমস্যা: স্পাইডিং টুল AJAX লগইন প্রমাণীকরণের অনুমতি দেয় না। এই নির্দেশাবলী আপনাকে দেখাবে কিভাবে পাইথন এবং মেকানাইজ নামে একটি মডিউল ব্যবহার করে একটি AJAX ফর্মের মাধ্যমে লগইন করতে হয়। মাকড়সা হল ওয়েব অটোমেশন প্রোগ্রাম যা ক্রমশ পপ হয়ে উঠছে
কয়েলগুন ব্লুপ্রিন্ট: ৫ টি ধাপ

কয়েলগান ব্লুপ্রিন্ট: এটি একটি অপেক্ষাকৃত সহজ কয়েলগান যা আমি এবং আমার দাদা এই গ্রীষ্মে তৈরি করেছেন। আমি আপনাকে দেখাব কিভাবে একটি অনুরূপ তৈরি করতে হয়। আপনার কোন বিষয়ে অতিরিক্ত সাহায্যের প্রয়োজন হলে দয়া করে একটি মন্তব্য যোগ করুন। এছাড়াও, যদি আমার কোন ধাপ পরিবর্তন করতে হয় তবে একটি মন্তব্য যোগ করুন দয়া করে রেট এবং সহ
