
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:03.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:37.
এখানে আপনার ব্যক্তিগত ওয়েবসাইটে জোরপূর্বক ব্যানার অপসারণের একটি নিরাপদ উপায়। আপনাকে সাসপেন্ড না করার নিশ্চয়তা, যেহেতু ব্যানারটি এখনও রয়েছে, এটি দৃশ্যমান নয়। এটি শুধুমাত্র আমার প্রথম নির্দেশযোগ্য এবং ive শুধুমাত্র 1 টি সাইটে এই কোডটি পরীক্ষা করেছে, তাই …… কিন্তু এটি এমন একটি সাইটে কাজ করা উচিত যা একটি পৃষ্ঠায় ফিট করে (স্ক্রোলিংয়ের প্রয়োজন নেই) এবং পৃষ্ঠার শীর্ষে একটি একক ব্যানার রয়েছে।
ধাপ 1: ব্যাখ্যা (এটি কিভাবে কাজ করে)
এই কোডটি যেভাবে কাজ করে তা আসলে খুব সহজ। এর তিনটি প্রধান অংশ রয়েছে। প্রথমটি দৃশ্যমান স্থানের নিচে 100 পিক্সেলের একটি পাঠ্য (অদৃশ্য) লাইন তৈরি করে। (যদি বিজ্ঞাপনটি 100px উঁচু না হয়, তাহলে 100 টিকে ভিন্ন ভ্যালুতে পরিবর্তন করুন। দ্বিতীয় অংশটি পৃষ্ঠাটিকে একেবারে নিচের দিকে স্ক্রোল করার কারণ করে, তাই স্ক্রিনের নীচে পাঠ্যের অদৃশ্য লাইনটি এখন নীচে রয়েছে এবং বিজ্ঞাপনটি হল দৃশ্যের বাইরে ushedর্ধ্বমুখী করা। শেষ অংশটি alচ্ছিক
ধাপ 2: স্ক্রোল স্ক্রিপ্ট যোগ করুন।
হেড বিভাগে নিম্নলিখিত কোড যোগ করুন: ……..উগ! আমি কোড যোগ করতে পারছি না …. এটি অদৃশ্য হয়ে যায়। আমি বাস্তব স্ক্রিপ্ট ট্যাগ ছাড়া এটি যোগ করব, শুধু ** স্ক্রিপ্ট ** এবং **/স্ক্রিপ্ট ** কে বাস্তব স্ক্রিপ্ট ট্যাগগুলিতে পরিবর্তন করতে জানুন। ** স্ক্রিপ্ট ** ফাংশন পেজ স্ক্রোল () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } **/স্ক্রিপ্ট ** উদাহরণ: এখানে শিরোনাম ** স্ক্রিপ্ট ** ফাংশন পেজ স্ক্রোল () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } **/স্ক্রিপ্ট **….. প্রধান জিনিস…..
ধাপ 3: স্ক্রিপ্ট রেফারেন্স যোগ করুন
পরবর্তী, আমরা স্ক্রোল স্ক্রিপ্ট কল করার একটি উপায় প্রয়োজন। বডি ট্যাগে নিম্নলিখিতটি যোগ করুন: onLoad = "pageScroll ()" তাই এটি দেখতে এরকম কিছু: …….পেজ স্টাফ এবং এইচটিএমএল ……….. পেজ লোড হলে পেজ স্ক্রোলটি একেবারে নিচের দিকে থাকবে।
ধাপ 4: ফাঁকা লাইন যোগ করুন
এই কোডটি স্ক্রিনের নিচের 100 পিক্সে একটি খালি লাইন যোগ করে। এইভাবে, যখন স্ক্রোল স্ক্রিপ্ট বলা হয়, এই লাইনটি এখন ঠিক নীচে, এবং 100px- লম্বা যোগ 1000 px। পর্দার শীর্ষে। এইচটিএমএল ট্যাগ বন্ধ করার আগে বডি সেকশনের নিচে কোড যোগ করুন।
ধাপ 5: স্ক্রোল বারটি অপশনাল-সরান
স্ক্রিপ্ট ব্লক হেড বিভাগে পাঠ্যের এই লাইনটি যোগ করুন, স্ক্রোল স্ক্রিপ্টের ঠিক পরে। ** স্ক্রিপ্ট ** ফাংশন পেজ স্ক্রোল () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } document.body.style.overflow = 'hidden'; **/script ** আগের মত, ** স্ক্রিপ্ট ** মানে একটি বাস্তব স্ক্রিপ্ট ট্যাগ।
ধাপ 6: আপনাকে ধন্যবাদ
এই কোডটি পৃষ্ঠার শীর্ষে 100px লম্বা যোগের সাথে সূক্ষ্মভাবে কাজ করা উচিত, কিন্তু যদি তা না হয় তবে দয়া করে একটি মন্তব্য করুন! প্রকৃতপক্ষে, একটিও ছেড়ে দিন এটি কাজ করে। আপনি তার সাইটে একটি কাজের উদাহরণ দেখতে পারেন: https://realityshift.webng.com/homepage.html আপনি যদি পৃষ্ঠাটির কোড পরীক্ষা করেন, আপনি দেখতে পারেন যে পৃষ্ঠার শীর্ষে একটি বিজ্ঞাপন আছে, কিন্তু এটি অদৃশ্য। এছাড়াও, আপনি এর জন্য নিষিদ্ধ হতে পারবেন না কারণ বিজ্ঞাপনটি এখনও পৃষ্ঠায় রয়েছে !! পড়ার জন্য আপনাকে ধন্যবাদ; আমি আশা করি এটি আমার কাছ থেকে ভবিষ্যতে আরো নির্দেশযোগ্য কাজ করে।
প্রস্তাবিত:
ওয়েব-ভিত্তিক কন্ট্রোল প্যানেলের সাথে ওয়েব-সংযুক্ত স্মার্ট LED অ্যানিমেশন ঘড়ি, টাইম সার্ভার সিঙ্ক্রোনাইজড: ১১ টি ধাপ (ছবি সহ)

ওয়েব-ভিত্তিক কন্ট্রোল প্যানেলের সাথে ওয়েব-সংযুক্ত স্মার্ট LED অ্যানিমেশন ঘড়ি, টাইম সার্ভার সিঙ্ক্রোনাইজড: এই ঘড়ির গল্প অনেক পিছিয়ে যায়-30 বছরেরও বেশি সময় ধরে। আমার বাবা এই ধারণার প্রবর্তন করেছিলেন যখন আমি মাত্র 10 বছর বয়সে ছিলাম, LED বিপ্লবের অনেক আগে - যখন LED ছিল তখন তাদের বর্তমান অন্ধকারের উজ্জ্বলতার 1/1000 উজ্জ্বলতা। একটি সত্য
আপনার আইপড থেকে অবাঞ্ছিত গানগুলি স্বয়ংক্রিয়ভাবে সরান: 4 টি ধাপ

আপনার আইপড থেকে অবাঞ্ছিত গানগুলি স্বয়ংক্রিয়ভাবে সরান: এই টিউটোরিয়ালটি আপনাকে দেখাবে কিভাবে স্বয়ংক্রিয়ভাবে মুছে ফেলার জন্য গানগুলি চিহ্নিত করতে আপনার আইপড ব্যবহার করতে হয় যাতে আপনাকে পরে এটি করার কথা মনে রাখতে না হয়। আপনার আইপডে "মুছে ফেলুন" বোতামটি থাকা পরবর্তী সেরা জিনিস। এবং চিন্তা করবেন না এটি আইটিইউ থেকে গান মুছে ফেলবে না
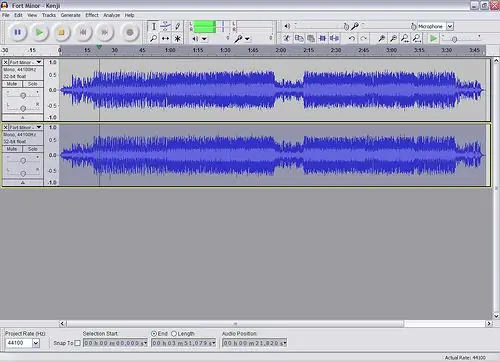
সর্বাধিক গান থেকে লিরিকস সরান: 6 টি ধাপ (ছবি সহ)

সর্বাধিক গান থেকে লিরিকস সরান: এটি আপনাকে শেখাবে কিভাবে প্রায় যেকোনো গান থেকে কণ্ঠ সরিয়ে ফেলা যায়। আপনার নিজের ক্যারাওকে গান তৈরির জন্য এটি দুর্দান্ত, এখন আমি শুরু করার আগে আমি আপনাকে জানতে চাই এটি পুরোপুরি গায়ককে সরিয়ে দেবে না, তবে এটি এটির বেশ ভাল কাজ করবে তাই এটি একটি মূল্যবান
আপনার AIM বন্ধুর তালিকা থেকে বিজ্ঞাপনটি সরান: 3 টি ধাপ

আপনার এআইএম বন্ধুর তালিকা থেকে বিজ্ঞাপনটি সরান: এটি আমার প্রথম নির্দেশযোগ্য এবং এটি আপনার এআইএম বন্ধু তালিকার শীর্ষে থেকে বিজ্ঞাপনটি কীভাবে সরানো যায় তার উপর। ব্যক্তিগতভাবে আমি জিনিসটি সহ্য করতে পারছি না এবং যদি আপনি নাও পারেন .. অথবা কেবল এটি থেকে পরিত্রাণ পেতে চান, এক ধাপ এগিয়ে যান! এই ছবিটি আমার একটি স্ক্রিনশট
সরান মোড়ানো এবং গরম আঠালো এবং LED থ্রো থেকে হালকা ধনুক: 6 ধাপ (ছবি সহ)

সরন মোড়ানো এবং গরম আঠালো এবং LED থ্রোয়ি থেকে হালকা ধনুক: সরন মোড়ানো, গরম আঠালো, এবং পরিবর্তিত LED throwies। হ্যাঁ, আপনি আমাকে শুনেছেন … সরন মোড়ানো এবং গরম আঠালো। এটি মা ’ র মেয়েদের জন্য একসাথে করার জন্য নিখুঁত ছুটির কারুশিল্প, বিরতি ছাড়াই
