
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:56.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

En este instructables te guiaremos paso a paso para el desarrollo de una aplicación web adaptativa, que permitirá organizar un estudio por intervalos (haciendo uso de la técnica Pomodoro) y escuchar una mezcla de ruido con sonidos ambientales।
Este proyecto surgió gracias al planteamiento de un problemma propuesto por el docente y PhD Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia del programma académico Ingeniería Multimedia de la Universidad Autónoma de Occidente।
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. Objetivo অধ্যক্ষ
2. Objetivos Secundarios
3. ক্রিয়াকলাপ
4. ক্রোনোগ্রামা
5. সংজ্ঞা
6. Trabajos relacionados
7. প্রয়োজনীয় ফাংশন
8. কোন funcionales প্রয়োজন
9. টেলিকমিউনিকেশন
10. হার্ডওয়্যার
11. সফটওয়্যার
ধাপ 1: পুনরাবৃত্তি
Para realizar la aplicación web se hará uso de los siguientes recursos:
- Un Computador
- Sonidos CC0
- ভিজ্যুয়াল স্টুডিও কোড
- স্ক্রিপ্ট.js
Los sonidos ambientales que se utilizarán ছেলে:
- লুভিয়া
- ওলাস
- ভিয়েন্টো
- রায়োস
- ফুয়েগো
- পেজারোস
ধাপ 2: ভিজ্যুয়াল স্টুডিও কোড

Para desarrollar el aplicativo se utilizará la aplicación Visual Studio Code, el cual permite hacer uso de la libreria bootstrap y JavaScript।
ধাপ 3: আমদানি ডি মিডিওস


Habiendo descargado las imágenes y sonidos con licencia CC0 (Creative Commons Zero) previamente para importar los medios al Visual Studio Code se hace lo siguiente:
- En el explorerador de VS Code, en la carpeta del proyecto le damos click al botón "New Folder" y creamos 2 carpetas: una para los audios y otra para las imágenes
- Arrastramos los audios y fotos en sus respectivas carpetas
ধাপ 4: পান্তাল্লা অধ্যক্ষ

Para el desarrollo de la pantalla প্রধান se optó por usar el temporizador Pomodoro, así como una descripción de su funcionamiento y los controles para los sonidos।
El código para su desarrollo es el siguiente:
এএসএম
ফোকাস
টেম্পোরাইজডর
En este temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo। La cual divid el estudio en 25 minutos de actividad, seguidos de 5 minutos de
descanso, y cada cuatro pomodoros 15 minutos de descanso en lugar de 5।
25:00
ইনিসিয়ার
স্টুডিও
সনিডোস
লুভিয়া
50
পাজারোস
সিএসএস
El CSS es el encargado de la estructura estética del código HTML, permite definir color de fondo, tamaño de letra, tamaño de fondo, entre otros। En el código anterior se definió la ubicación del archivo CSS, así como la librería que utiliza
h1 {রঙ: #F45B69; }.logo-img {উচ্চতা: 35px; }। প্রধান {প্যাডিং-শীর্ষ: 20px; }.টেম্পো {উচ্চতা: স্বয়ংক্রিয়; প্রস্থ: স্বয়ংক্রিয়; সীমানা-ব্যাসার্ধ: 25px; পাঠ্য-সারিবদ্ধকরণ: কেন্দ্র; পটভূমি রঙ: #F45B69; }.tempo h2 {font-size: 60px; প্যাডিং: 30px; সাদা রং; }.টেম্পো বোতাম {মার্জিন-বটম: 30px; } #est {রঙ: সাদা; মার্জিন-নীচে: 30px; পটভূমি রঙ: #df4e5a; সীমানা-ব্যাসার্ধ: 10px; } #শব্দ {উচ্চতা: 400px; প্রস্থ: 100%; ব্যাকগ্রাউন্ড-ইমেজ: url ("https://i.ibb.co/997L37C/bg.jpg"); পটভূমি-পুনরাবৃত্তি: না-পুনরাবৃত্তি; পটভূমি অবস্থান: বাম; মার্জিন-শীর্ষ: 20px; মার্জিন-নীচে: 20px; সীমানা-ব্যাসার্ধ: 50px; প্যাডিং: 20px; } h3 {রঙ: সাদা; }.rn {প্রস্থ: 100%; }.sld_val {রঙ: সাদা; } #Aud_lluvia {প্রস্থ: 100%; }
ধাপ 5: Temporizador
Para lograr la funcionalidad del temporizador en la app, así como el control del volumen de los sonidos se utiliza un script.js। Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = সত্য; var descansos = 1; ফাংশন iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est")। style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg")। Style.backgroundColor = "#2bb91e"; document.getElementById ("est")। Style.backgroundColor = "#239419"; document.getElementById ("est")। InsideHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; console log (descansos);} else {document.getElementById ("temp-bg")। style.backgroundColor = "#F45B69"; document.getElementById ("est")। style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est")। આંતરિક HTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} অন্য {counterMinutos = 15; document.getElementById ("temp-bg") স্টাইল। backgroundColor = "#2bb91e"; document.getElementById ("est ").style.backgroundColor ="#239419 "; document.getElementById ("est")। internalHTML = "Descanso Largo"; descanso = মিথ্যা; descansos = 0; }} অন্য {counterSegundos--; } // ক্যাম্বিয়ার টেক্সটো যদি (counterSegundos> 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // স্লাইডার - অডিও var স্লাইডার = document.getElementById ("myRange"); var আউটপুট = document.getElementById ("ডেমো"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // ডিফল্ট স্লাইডার মান প্রদর্শন // বর্তমান স্লাইডার মান আপডেট করুন (প্রতিবার আপনি স্লাইডার হ্যান্ডেল টানুন) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (this.value / 100); }
প্রস্তাবিত:
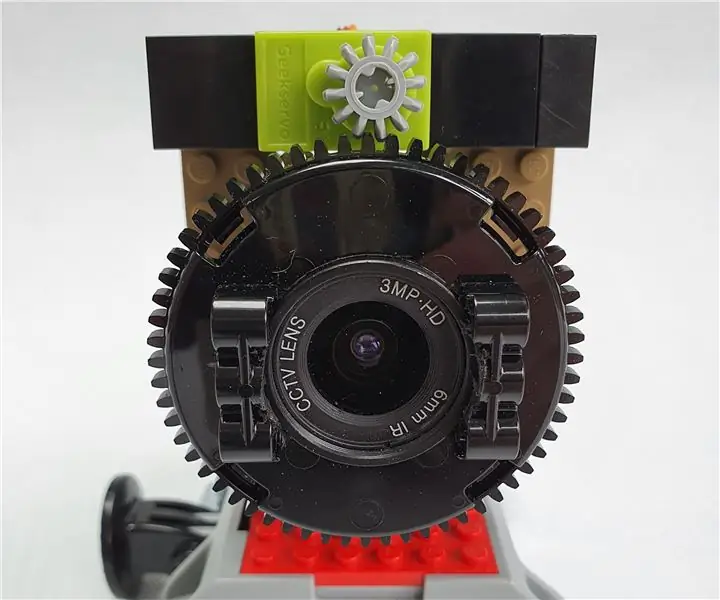
লেগো এবং সার্ভো দিয়ে পাই হাই কোয়ালিটি ক্যামেরা ফোকাস করুন: 4 টি ধাপ (ছবি সহ)

লেগো এবং সার্ভোর সাহায্যে পাই হাই কোয়ালিটি ক্যামেরা ফোকাস করুন: সামান্য হ্যাক করা লেগো টুকরা, একটি ক্রমাগত সার্ভো এবং কিছু পাইথন কোড দিয়ে আপনি বিশ্বের যেকোনো জায়গা থেকে আপনার রাস্পবেরি পাই হাই কোয়ালিটি ক্যামেরা ফোকাস করতে পারেন! কিট, কিন্তু সাম্প্রতিক মার্লিনে কাজ করার সময় আমি খুঁজে পেয়েছি
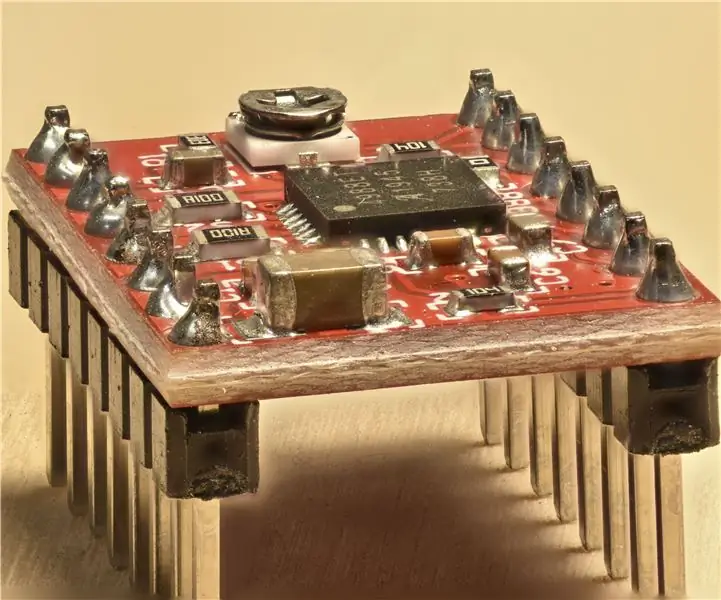
স্বয়ংক্রিয় ম্যাক্রো ফোকাস রেল: 13 টি ধাপ (ছবি সহ)

স্বয়ংক্রিয় ম্যাক্রো ফোকাস রেল: হ্যালো সম্প্রদায়, আমি একটি স্বয়ংক্রিয় ম্যাক্রো ফোকাস রেলের জন্য আমার নকশা উপস্থাপন করতে চাই। ঠিক আছে, তাহলে প্রথম প্রশ্ন শয়তান একটি ফোকাস রেল কি এবং এটি কি জন্য ব্যবহার করা হয়? ম্যাক্রো বা ক্লোজ আপ ফটোগ্রাফি হল খুব ছোট ইমেজ করার শিল্প। এটি হতে পারে
সহজ বিল্ড ফোকাস স্ট্যাকিং রিগ: 11 ধাপ

ইজি বিল্ড ফোকাস স্ট্যাকিং রিগ: পুনর্নির্মাণ 3D প্রিন্টার যন্ত্রাংশ এবং Arduino ভিত্তিক FastStacker সফ্টওয়্যার সম্পূর্ণ বৈশিষ্ট্যযুক্ত ফোকাস স্ট্যাকিং রিগের সহজ এবং সস্তা বিল্ড সক্ষম করে।
$ 35 ওয়্যারলেস ক্রেন 2: 5 ধাপ থেকে ফোকাস অনুসরণ করুন

$ 35 ওয়্যারলেস ফলো ফোকাস দ্য ক্রেন 2: আসুন আপনার ক্যামেরার জন্য $ 35 ওয়্যারলেস ফলো ফোকাস করি। এটি একটি ডেডিকেটেড ফোকাস পুলার সহ ফিল্ম সেটে ব্যবহারের জন্য দুর্দান্ত হতে পারে এবং বেতারভাবে যে কোনও ক্যামেরার জুম বা ফোকাস সামঞ্জস্য করতে ব্যবহার করা যেতে পারে
বেশ কয়েকটি আংশিকভাবে ফোকাস করা থেকে সম্পূর্ণরূপে ফোকাস করা একটি চিত্র কীভাবে তৈরি করবেন: 4 টি ধাপ

কিভাবে বেশ কিছু আংশিকভাবে ফোকাস করা থেকে একটি সম্পূর্ণ ফোকাসড ইমেজ তৈরি করবেন: আমি হেলিকন ফোকাস সফটওয়্যার ব্যবহার করার পরামর্শ দিচ্ছি। উইন্ডোজ এবং ম্যাক সংস্করণগুলি ডি-স্টিডিও-এর সাইটে পাওয়া যায়।এই প্রোগ্রামটি ম্যাক্রোফোটোগ্রাফি, মাইক্রোফটোগ্রাফি এবং হাইপারফোকাল ল্যান্ডস্কেপ ফটোগ্রাফির জন্য তৈরি করা হয়েছে অগভীর গভীরতার সমস্যা মোকাবেলার জন্য।
