
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

ফিউশন 360 প্রকল্প
এটি সেই আন্ডাররেটেড টুলগুলির মধ্যে একটি যা আপনি সম্ভবত ব্যবহার করছেন না কিন্তু পড়া চালিয়ে যান এবং আপনি দেখতে পাবেন কেন আপনাকে ফিউশন 360 এ ওয়েব টুলের সুবিধা নেওয়া শুরু করতে হবে। বর্ধিত শক্তি জন্য আপনার নকশা কিন্তু আপনি কিছু পাতলা দেয়াল ডিজাইন করার প্রয়োজন হলে আপনি এটি দিয়ে সৃজনশীল পেতে পারেন। আমার প্রিন্টের সময় শেষ হওয়ার ভিডিও নেওয়ার জন্য আমি আমার 3D প্রিন্ট বিছানার সাথে সংযুক্ত একটি GoPro বন্ধনী ডিজাইন করার সময় আমি সম্প্রতি এই সরঞ্জামটির সুবিধা নিয়েছি।
ধাপ 1: ওয়েব টুলের উদাহরণ - ব্যবহারিক এবং নান্দনিকভাবে আনন্দদায়ক

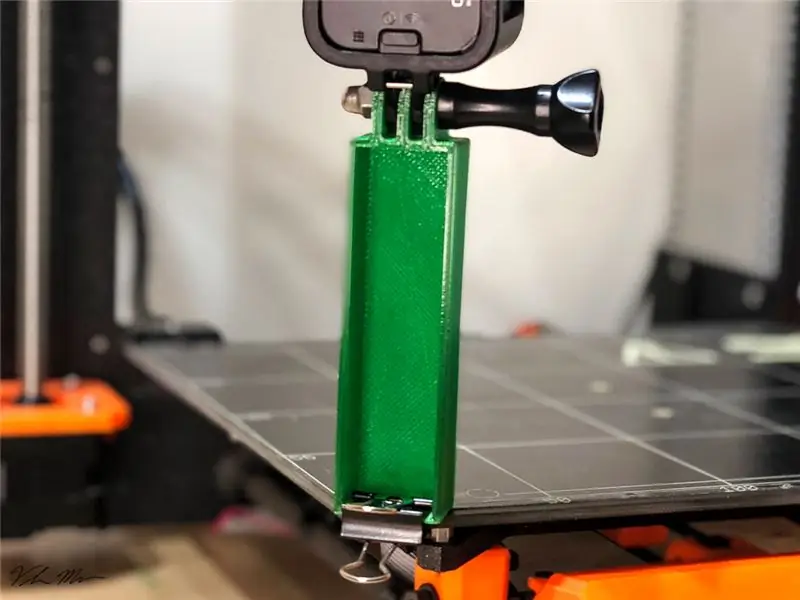
উপরের ছবিটি ওয়েব টুল ব্যবহার করার বিভিন্ন উপায়ে ব্যাখ্যা করে। বাম দিকের ছবিটি আমার 3D মুদ্রিত বন্ধনীতে ক্রস ধনুর্বন্ধনী দেখায়। এগুলি একটি ব্যবহারিক উদ্দেশ্য পরিবেশন করে যাতে তারা অংশে শক্তি যোগ করে। সান্তার স্লাইয়ের সাথে আমি ওয়েব টুলটি ব্যবহার করেছি ছোট্ট ঘূর্ণায়মান ডিজাইন করার জন্য যা এটিকে আরও সুন্দর দেখায় তা নয় বরং এটিকে 3D প্রিন্ট করা সম্ভব করে।
ধাপ 2: সমস্যা

উপরের ছবিতে বন্ধনীতে কোন ক্রস বন্ধনী নেই এবং তাই এটি চারপাশে ঘোরাফেরা করে এবং আমার মুদ্রণ বিছানার সাথে সংযুক্ত হওয়ার সময় কিছুটা অস্থির হয়। ক্রস ধনুর্বন্ধনী যোগ করার জন্য ওয়েব টুল ব্যবহার করে নকশাটি পরিবর্তন করুন।
ধাপ 3: স্কেচ তৈরি করুন

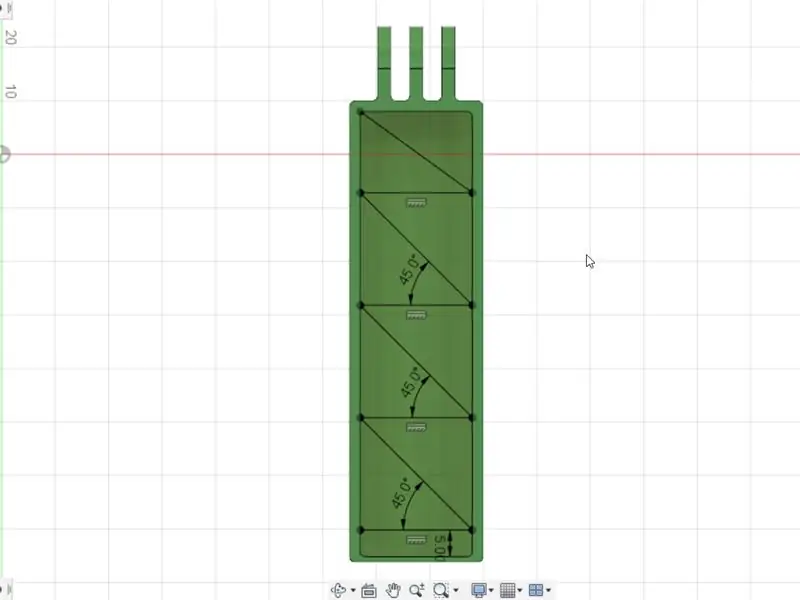
ধনুর্বন্ধনী তৈরি করতে ওয়েব টুল ব্যবহার করার জন্য, আমাদের প্রথমে একটি স্কেচ তৈরি করতে হবে। যেহেতু আমি আমার বন্ধনীটির অভ্যন্তরে ধনুর্বন্ধনী যুক্ত করতে চাই, আমরা ভিতরের নীচের পৃষ্ঠে একটি স্কেচ তৈরি করে শুরু করব।
স্কেচ তৈরির পর, আমরা লাইন টুল ব্যবহার করে লাইন আঁকতে পারি যেখানে আমরা ক্রস বন্ধনীগুলি যেতে চাই। একবার আপনি আপনার লাইন অঙ্কন সম্পন্ন করার পরে স্টপ স্কেচ ক্লিক করুন।
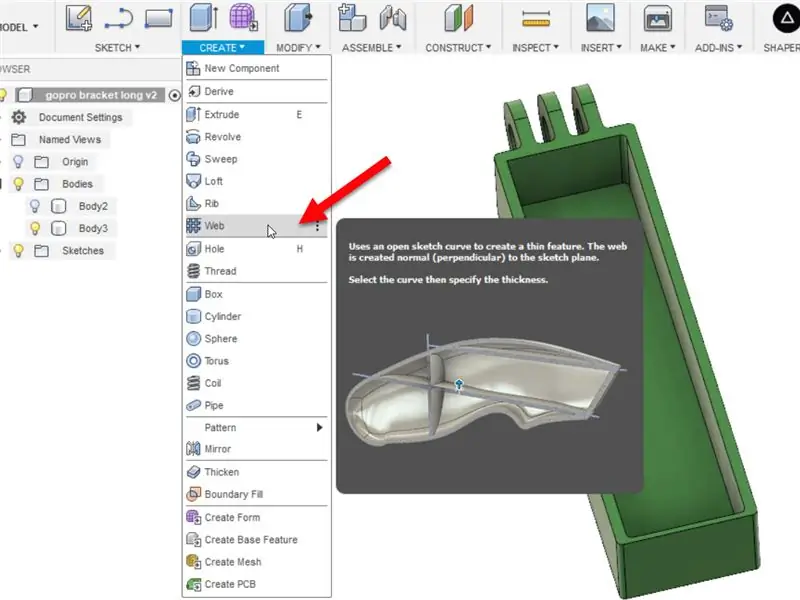
ধাপ 4: ওয়েব টুল


পরবর্তী আমরা ওয়েব টুলটি ধরব যা ক্রিয়েট মেনুতে পাওয়া যাবে। যে লাইনে আপনি পাতলা দেয়ালে পরিণত করতে চান তাতে ক্লিক করুন।
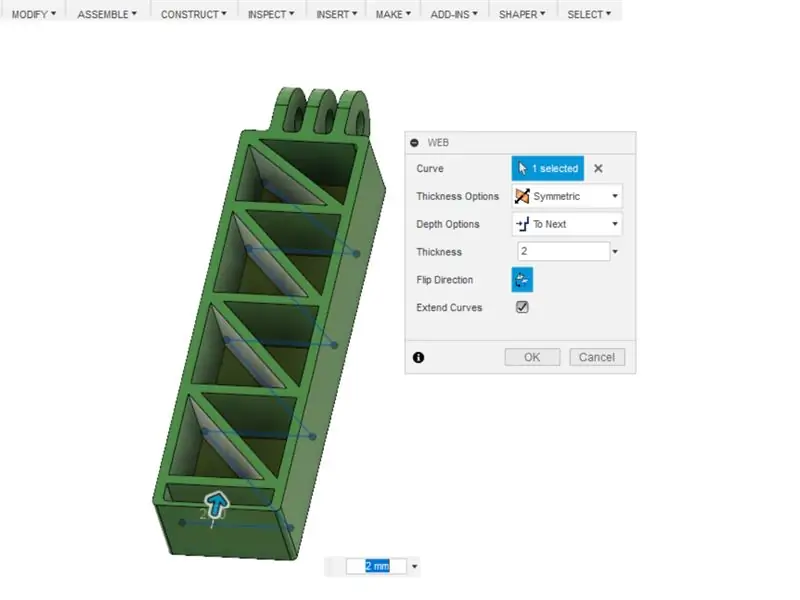
যদি আপনার লাইনগুলি সব সংযুক্ত থাকে, তাহলে আপনি একটি ক্রমাগত বহির্মুখী প্রাচীর দেখতে পাবেন। যদি না হয়, আপনি একাধিক লাইন নির্বাচন করতে কেবল CTRL কী ধরে রাখতে পারেন।
আপনার লাইন নির্বাচন করার পর যদি কিছু না ঘটে, তাহলে আপনি উল্টো দিকের লাইনগুলিকে এক্সট্রু করার অনুমতি দিতে ফ্লিপ দিকনির্দেশ বোতামে ক্লিক করতে চান।
কেবল ডায়ালগ বক্সে মান প্রবেশ করে দেয়ালের বেধ পরিবর্তন করা যায়।
Too Next বিকল্পটি বেছে নেওয়ার পরিবর্তে গভীরতা নির্দিষ্ট করার জন্য গভীরতা বিকল্পটিও পরিবর্তন করা যেতে পারে, যা দেয়ালগুলিকে পরবর্তী উপলব্ধ পৃষ্ঠায় বহিষ্কার করবে।
একবার আপনি আপনার সেটিংসে খুশি হলে, ঠিক আছে ক্লিক করুন।
ধাপ 5: সম্পূর্ণ প্রক্রিয়ার ভিডিও দেখুন

এটাই! ওয়েব টুল দিয়ে পাতলা দেয়াল তৈরি করা কত সহজ ছিল দেখুন। এটি অন্যান্য স্কেচ সত্তার সাথেও কাজ করে। আর্কস এবং স্প্লাইন দিয়ে এটি ব্যবহার করে দেখুন। এবং যদি আপনি আপনার নিজস্ব ডিজাইন তৈরি করতে ফিউশন master০ আয়ত্ত করতে প্রস্তুত হন, তাহলে শুরু করতে ডেস্কটপমেকস ডট কম দেখুন।
প্রস্তাবিত:
ফিউশন 360 -এ "ওয়েব" ব্যবহার করে আমি কীভাবে একটি ফলের ঝুড়ি তৈরি করেছি?: 5 টি ধাপ

আমি কিভাবে ফিউশন in০ -এ "ওয়েব" ব্যবহার করে একটি ফলের ঝুড়ি তৈরি করেছি?: কিছুদিন আগে আমি বুঝতে পেরেছিলাম যে আমি " পাঁজর " ফিউশন 360 এর বৈশিষ্ট্য। তাই আমি এই প্রকল্পে এটি ব্যবহার করার কথা ভাবলাম। &Quot; পাঁজর " এর সহজতম প্রয়োগ বৈশিষ্ট্য একটি ফলের ঝুড়ি আকারে হতে পারে, তাই না? দেখুন কিভাবে ব্যবহার করতে হয়
Arduino Uno ধাপে ধাপে ধাপে ধাপে (8-ধাপ): 8 টি ধাপ

Arduino Uno ধাপে ধাপে ধাপে ধাপে (8-ধাপ): অতিস্বনক শব্দ ট্রান্সডুসার L298N Dc মহিলা অ্যাডাপ্টার একটি পুরুষ ডিসি পিন Arduino UNO ব্রেডবোর্ড দিয়ে কিভাবে এটি কাজ করে: প্রথমে, আপনি Arduino Uno এ কোড আপলোড করুন (এটি ডিজিটাল সজ্জিত একটি মাইক্রোকন্ট্রোলার এবং এনালগ পোর্ট কোড রূপান্তর করতে (C ++)
কিভাবে একটি ওয়েবসাইট তৈরি করবেন (একটি ধাপে ধাপে নির্দেশিকা): 4 টি ধাপ

কিভাবে একটি ওয়েবসাইট তৈরি করবেন আমি কিছু ভুল এড়াতে সাহায্য করেছি যা আমি শুরু করার সময় করেছি
কিভাবে ম্যাক টার্মিনাল ব্যবহার করবেন, এবং কিভাবে মূল ফাংশন ব্যবহার করবেন: 4 টি ধাপ

কিভাবে ম্যাক টার্মিনাল ব্যবহার করবেন, এবং কী ফাংশন কিভাবে ব্যবহার করবেন: আমরা আপনাকে দেখাব কিভাবে ম্যাক টার্মিনাল খুলতে হয়। আমরা আপনাকে টার্মিনালের মধ্যে কিছু বৈশিষ্ট্যও দেখাব, যেমন ifconfig, ডিরেক্টরি পরিবর্তন করা, ফাইলগুলি অ্যাক্সেস করা এবং arp। Ifconfig আপনাকে আপনার IP ঠিকানা এবং আপনার MAC বিজ্ঞাপন পরীক্ষা করার অনুমতি দেবে
কিভাবে উইন্ডোজ 7: 7 ধাপে স্নিপিং টুল ব্যবহার করবেন

কিভাবে উইন্ডোজ 7 এ স্নিপিং টুল ব্যবহার করবেন: যে উইন্ডোটির স্ক্রিনশট আপনি চান সেটি খুলুন
