
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:00.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


এই বিল্ডের উদ্দেশ্য হল আরডুইনোকে নোড-রেড এবং একটি ডাটাবেসের সাথে সংযুক্ত করা শেখানো, যাতে আপনি ডেটা লগ করতে পারেন এবং পরবর্তী ব্যবহারের জন্য এটি সংগ্রহ করতে পারেন।
এই বিল্ডের জন্য আমি একটি সাধারণ আরডুইনো অ্যালার্ম সিস্টেম ব্যবহার করি যা 5 টি ডেটা নম্বর আউটপুট করে, প্রতিটি কমা দিয়ে আলাদা।
এটির সঠিক পরিমাণ ডেটা থাকা আবশ্যক নয় এবং প্রোগ্রামটি কিছু হতে পারে।
গুরুত্বপূর্ণ অংশটি হল এই স্ক্রিনশটে দেখা যায় যে ডেটা কমা দিয়ে আলাদা করা হয়।
আউটপুট উদাহরণস্বরূপ দেখতে পারে: "324, 0, 0, 1, 1"
(সমাপ্ত প্রোগ্রামিং এবং arduino তৈরির নির্দেশাবলী এই টিউটোরিয়ালের নীচে সংযুক্ত)
ধাপ 1: নোড-রেড দিয়ে শুরু করা

এই টিউটোরিয়ালের জন্য আমরা ধরে নিচ্ছি আপনি ইতিমধ্যে নোড-রেড ইন্সটল করেছেন, কিন্তু কিছু অতিরিক্ত প্যালেট আছে যা এই প্রকল্পের জন্য ব্যবহার করা হয় যা আমাদের কাজ করার জন্য প্রয়োজন
"প্যালেট পরিচালনা করুন" বোতামটি খুঁজুন এবং নিম্নলিখিত প্যালেটগুলি ইনস্টল করুন।
- নোড-লাল-ড্যাশবোর্ড
- নোড-লাল-নোড-মাইএসকিউএল
- নোড-লাল-নোড-আরডুইনো
- নোড-লাল-নোড-সিরিয়ালপোর্ট
এটি নোড-লাল বোতাম মেনুর পাশে কিছু নতুন প্যালেট দেখানো উচিত।
ধাপ 2: নোড-রেডে বিভাজিত ডেটা

এখন যে নোড-রেড যাওয়ার জন্য প্রস্তুত আমাদের ডেটাকে আলাদা টুকরো করে বিভক্ত করে শুরু করতে হবে।
এই কারণে আমরা তাদের Arduino কোডের ভিতরে কমা দিয়ে আলাদা করতে নিশ্চিত করেছি।
প্রথমে বাম পাশের প্যানেলে পাওয়া Arduino ইনপুট নোডটি রেখে শুরু করা যাক।
আপনাকে নিশ্চিত করতে হবে যে এটিতে সঠিক সিরিয়াল আছে (খনি COM4 ব্যবহার করে) পোর্ট এবং বাউড রেট (আমার প্রোগ্রামে আমি 9600 বড রেট ব্যবহার করি)
যদি সঠিকভাবে সেট আপ করা হয়, তাহলে এটি বলা উচিত যে এটি সংযুক্ত।
এরপরে আমরা একটি জাভাস্ক্রিপ্ট ফাংশন ব্লক তৈরি করি এবং Arduino ইনপুট নোডের পরে এটি সংযুক্ত করি এই ব্লকটি আমাদের জাভাস্ক্রিপ্টে প্রোগ্রাম করার অনুমতি দেয় এবং এখানে আমরা একটি কোড লিখি যা প্রতিটি কমাতে আমাদের ডেটা ভাগ করতে পারে।
এই ফাংশন ব্লকে আমি নিম্নলিখিত কোড ব্যবহার করে আমার 5 টি ডেটা বিভক্ত করেছি:
var m1 = {topic: "light1", payload: msg.payload.split (",") [0]}; var m2 = {topic: "light2", payload: msg.payload.split (",") [1]}; var m3 = {topic: "light3", payload: msg.payload.split (",") [2]}; var m4 = {topic: "millis", payload: msg.payload.split (",") [3]}; var m5 = {topic: "onoff", payload: msg.payload.split (",") [4]}; প্রত্যাবর্তন [m1, m2, m3, m4, m5];
(প্রয়োজনে কোড পরিবর্তন করুন)
নিশ্চিত করুন যে নোডটি 5 আউটপুট (বা আপনার সমতুল্য) এ সেট করা আছে
স্ক্রিনশটে দেখা গেছে, এখন আমাদের 5 টি আউটপুট আছে যা আমরা প্রত্যেকে একটি ডিবাগ নোড এবং একটি টেক্সট ড্যাশবোর্ড নোডের সাথে সংযুক্ত করি। এটি যখন UI তে দেখা দরকার তখন এটি কার্যকর হবে।
ধাপ 3: Wampserver এর সাথে ডাটাবেস

আমাদের ডাটাবেসের কাজ করার জন্য আপনাকে Wampserver ইনস্টল করতে হবে। এটি ইনস্টল করার পরে এবং সবুজ আইকন হিসেবে দেখানোর পর (আপনি সমস্ত পরিষেবা শুরু করার পরে), আপনাকে "phpMyAdmin" খুলতে হবে যা আপনাকে একটি লগইন স্ক্রিনে আনতে হবে। পূর্বে এটি পরিবর্তন করা হয়েছে, কেবল ব্যবহারকারীর নাম এবং লগইন ইনপুট "রুট"।
বাম বারে সরঞ্জামগুলির নীচে phpmyadmin বোতাম টিপুন এবং এটি ডাটাবেস মেনু খুলতে হবে, যা উপরের ছবিতে দেখানো কিছু দেখায়।
একটি নতুন ডাটাবেস তৈরি করুন এবং এটি আপনার প্রকল্পের সাথে সম্পর্কিত কিছু নাম দিন, আমার নাম "অ্যালার্ম সিস্টেম" (এই নামগুলি কেস সংবেদনশীল হবে)
সেই ডাটাবেসের অধীনে, একটি নতুন টেবিল তৈরি করুন এবং তার নাম দিন, আমার নাম "অ্যালার্মডাটা"
আপনি "latin1_swedish_ci" ব্যবহার করতে চান কিনা তা জিজ্ঞাসা করবে এবং আমরা এটিকে সেভাবেই রাখি।
এখন আপনি 6 টি টেবিল তৈরি করুন (আমাদের কাছে থাকা ডেটার চেয়ে 1 বেশি)
প্রথম টেবিলে ডেটাটাইপ "লংটেক্সট" ব্যবহার করতে হবে
এবং বাকি ডেটাসেট "মিডিয়ামটেক্সট" ব্যবহার করে
তাদের নাম নিশ্চিত করুন। (প্রথম ডেটাসেটের নাম "সময়" হওয়া উচিত
ধাপ 4: ডাটাবেস

Wampserver ডেটাসেট এরকম কিছু দেখতে হবে।
(কিন্তু প্রকৃত ডেটা ছাড়া, যেহেতু আমরা এখনও তা পাইনি)
ধাপ 5: Wampserver থেকে নোড-লাল

এখন আমরা আমাদের Arduino থেকে আমাদের Wampserver- এ যাওয়ার জন্য যে ডেটা আউটপুট করছি তা চাই।
আরেকটি জাভাস্ক্রিপ্ট ফাংশন ব্লক তৈরি করে শুরু করুন এবং এটি আমাদের আরডুইনো ইনপুট নোডের সাথে সংযুক্ত করুন।
এই স্ক্রিপ্ট ব্লকে, আমরা আবার আমাদের ডেটা বিভক্ত করেছি, কিন্তু আমরা এটি আমাদের ডাটাবেসেও সন্নিবেশ করি।
var data = msg.payload.split (","); var Green1 = data [0]; var Green2 = data [1]; var এলার্ম = ডেটা [2]; var মিলিস = ডেটা [3]; var IsActive = ডেটা [4]; var out = "INSERT IN alarmsystem.alarmdata (Time, Green1, Green2, Alarm, Millis, IsActive) VALUES ('"+new Date ()। toISOString ()। slice (0, 19).replace (' T ',' ')+"', '"+Green1+"', '"+Green2+"', '"+অ্যালার্ম+"', '"+মিলিস+"'," "+IsActive+" ') "; msg.topic = out; ফেরত বার্তা;
লক্ষ্য করুন আমি "INSERT INTO ALARAMSYSTEM. ALARMDATA" ইনপুট করি, এই নামটিই আমরা আমাদের ডাটাবেস এবং টেবিল দিয়েছি, নিশ্চিত করুন যে আপনি আপনার ডাটাবেস যে সঠিক নামটি লিখেছেন তা লিখুন।
এখন জাভাস্ক্রিপ্ট ব্লকটিকে একটি ডিবাগ নোডের সাথে সংযুক্ত করুন এবং বাম পাশে স্টোরেজ প্যালেটের নীচে পাওয়া একটি "মাইএসকিউএল" নোড।
মাইএসকিউএল ব্লকের অধীনে আপনি এটিকে আপনার ডাটাবেসের "অ্যালার্মসিস্টেম" এর মতো নাম দিন
ব্যবহারকারীকে "রুট" এ পরিবর্তন করুন (যে নামটি আমরা আমাদের সার্ভারে লগ ইন করতে ব্যবহার করেছি)
হোস্ট, পোর্ট এবং ডাটাবেস ইতিমধ্যে পূরণ করা উচিত:
হোস্ট: 127.0.0.1
পোর্ট: 3306
ডাটাবেস: অ্যালার্ম সিস্টেম
যদি সবকিছু সঠিকভাবে সম্পন্ন হয়, তাহলে আপনি আপনার পরিবর্তনগুলি স্থাপন করার পরে এটি সংযুক্ত করা উচিত।
আপনি এটি দেখতে সক্ষম হবেন যে ডাটাবেস এখন সরাসরি Arduino থেকে আপনার ডেটা লগ করে।
ধাপ 6: Wampserver থেকে নোড-রেড পর্যন্ত ডেটা ব্যবহার করা


চূড়ান্ত প্রসারের জন্য আমরা দেখতে চাই যে আমরা আমাদের সংরক্ষিত ডেটাগুলি নিতে পারি এবং এটি আমাদের নোড-রেডে ফেরত দিতে পারি এবং আশা করি এটি প্রদর্শন করতে পারি।
একটি "ইনজেকশন" নোড স্থাপন করে শুরু করুন
এই নোডের বিষয়গুলির অধীনে আমরা কোডটি রাখি: SELECT*FROM alarmsystem.alarmdata
এটি আমাদের ডাটাবেসটি খুঁজে পেতে সক্ষম হবে যখন আমরা এটি টিপব।
ইনজেকশন নোডটিকে একটি নতুন "মাইএসকিউএল" নোডের সাথে সংযুক্ত করুন যা ঠিক আগের ধাপে আমরা করেছি।
মাইএসকিউএল নোডটিকে একটি ডিবাগ নোড এবং ড্যাশবোর্ডের নীচে পাওয়া একটি টেমপ্লেট নোডের সাথে সংযুক্ত করুন।
টেমপ্লেট নোড হবে আমাদের টেবিল যা আমরা ডেটাবেস থেকে ডেটা তৈরির জন্য আপডেট করতে পারি।
উপরের স্ক্রিনশটে দেখানো কোডটি ইনপুট করুন (প্রয়োজন অনুসারে পরিবর্তন করুন) এবং এটি এখন আমাদের নোড-রেড UI তে একটি ডেটা টেবিল দেখাবে।
আমরা UI থেকে টেবিল আপডেট করতে একটি ড্যাশবোর্ড বাটন যুক্ত করতে পারি।
একটি বোতাম নোড তৈরি করে শুরু করুন।
একটি জাভাস্ক্রিপ্ট ফাংশন ব্লকে বোতাম নোড সংযুক্ত করুন।
ফাংশন ব্লকে আমরা নিম্নলিখিত কোডটি সন্নিবেশ করি।
msg.topic = "Green1 DESC LIMIT 20 দ্বারা অ্যালার্মডাটা অর্ডার থেকে নির্বাচন করুন";
(Green1 হচ্ছে টেবিলে প্রথম ডেটা ভেরিয়েবল)
এই ফাংশন ব্লকটি আমাদের মাইএসকিউএল নোডের ইনপুটের সাথে সংযুক্ত করা দরকার যা আমরা এই ধাপে পূর্বে তৈরি করেছি।
ধাপ 7: চূড়ান্তকরণ

এখন আমাদের UI- এ আমাদের ডেটার একটি লাইভ আপডেট এবং আমাদের সার্ভার থেকে ডেটা সহ একটি টেবিল অন্তর্ভুক্ত করা উচিত।
এর মানে হল আমরা Arduino, একটি UI ভিত্তিক প্রোগ্রাম এবং একটি ডাটাবেসের মধ্যে একটি সংযোগ তৈরি করেছি।
আপনি যদি আমার Arduino এলার্ম সিস্টেম কিভাবে কাজ করতে আগ্রহী হন, আমি একটি নথি যুক্ত করেছি যা ব্যাখ্যা করে কিভাবে এটি প্রোগ্রাম করা এবং সেট আপ করা হয়েছে।
পাশাপাশি নোড-রেড প্রোগ্রামিং এর সম্পূর্ণ রপ্তানি।
প্রস্তাবিত:
রাস্পবেরি পাই এবং কণা আর্গন ব্যবহার করে কীভাবে স্মার্ট বন্যা সনাক্তকরণ অ্যালার্ম সিস্টেম তৈরি করবেন: 6 টি ধাপ

রাস্পবেরি পাই এবং পার্টিকেল আর্গন ব্যবহার করে স্মার্ট ফ্লাড ডিটেকশন অ্যালার্ম সিস্টেম কিভাবে তৈরি করবেন: আপনার বাড়ি বা কর্মস্থলে ব্যাপক ক্ষতি রোধ করার জন্য স্ট্যান্ডার্ড ফ্লাড সেন্সর থাকা খুবই ভালো। আপনি সেই স্মার্টগুলি কিনতে পারেন এই বন্যা অ্যালার্ম সিস্টেমটি কোন তরল সনাক্ত করে এবং অ্যালার ট্রিগার করে
স্মার্ট অ্যালার্ম ক্লক: রাস্পবেরি পাই দিয়ে তৈরি স্মার্ট অ্যালার্ম ক্লক: 10 টি ধাপ (ছবি সহ)

স্মার্ট অ্যালার্ম ক্লক: রাস্পবেরি পাই দিয়ে তৈরি স্মার্ট অ্যালার্ম ক্লক: আপনি কি কখনও স্মার্ট ঘড়ি চেয়েছিলেন? যদি তাই হয়, এটি আপনার জন্য সমাধান! আমি স্মার্ট এলার্ম ঘড়ি তৈরি করেছি, এটি এমন একটি ঘড়ি যা আপনি ওয়েবসাইট অনুযায়ী অ্যালার্মের সময় পরিবর্তন করতে পারেন। যখন অ্যালার্ম বন্ধ হয়ে যাবে, তখন একটি শব্দ হবে (বাজর) এবং 2 টি বাতি থাকবে
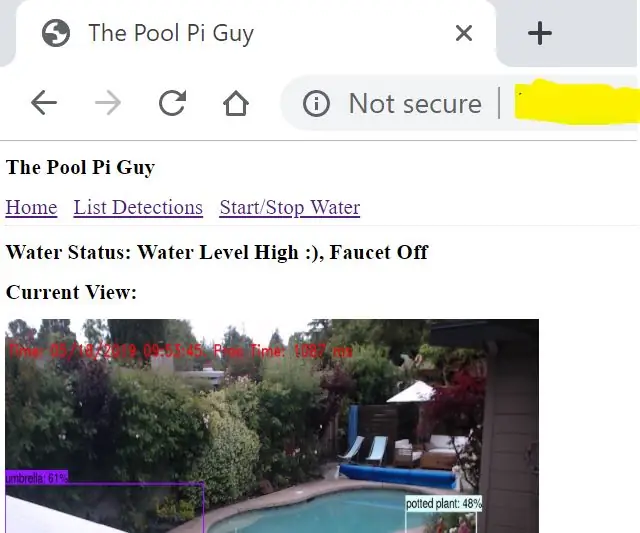
পুল পাই গাই - এআই চালিত অ্যালার্ম সিস্টেম এবং রাস্পবেরি পাই ব্যবহার করে পুল মনিটরিং: 12 টি ধাপ (ছবি সহ)

পুল পাই গাই - এআই চালিত অ্যালার্ম সিস্টেম এবং রাস্পবেরি পাই ব্যবহার করে পুল মনিটরিং: বাড়িতে একটি পুল থাকা মজাদার, তবে বড় দায়িত্ব নিয়ে আসে। আমার সবচেয়ে বড় দুশ্চিন্তা হল কেউ যদি পুলের কাছাকাছি না থাকে (বিশেষ করে ছোট বাচ্চারা) পর্যবেক্ষণ করে। আমার সবচেয়ে বড় বিরক্তি হল নিশ্চিত করা যে পুলের পানির লাইন কখনই পাম্পের নিচে যাবে না
DIY তিল রাস্তার অ্যালার্ম ঘড়ি (ফায়ার অ্যালার্ম সহ!): 6 টি ধাপ (ছবি সহ)

DIY তিল রাস্তার অ্যালার্ম ঘড়ি (ফায়ার অ্যালার্ম সহ!): হাই সবাই! এই প্রকল্পটি আমার প্রথম। যেহেতু আমার চাচাতো ভাইদের প্রথম জন্মদিন আসছে, আমি তার জন্য একটি বিশেষ উপহার দিতে চেয়েছিলাম। আমি চাচা এবং চাচীর কাছে শুনেছি যে সে তিল রাস্তায় ছিল, তাই আমি আমার ভাইবোনদের সাথে একটি অ্যালার্ম ঘড়ি তৈরি করার সিদ্ধান্ত নিয়েছি
কিভাবে সঠিকভাবে একটি মিনি হাইফাই শেলফ সিস্টেম (সাউন্ড সিস্টেম) সংযুক্ত করুন এবং সেট আপ করুন: 8 টি ধাপ (ছবি সহ)

কিভাবে সঠিকভাবে সংযুক্ত এবং একটি মিনি হাইফাই শেলফ সিস্টেম (সাউন্ড সিস্টেম) সেট আপ: আমি একজন ব্যক্তি যে বৈদ্যুতিক প্রকৌশল সম্পর্কে শেখার উপভোগ করি। আমি তরুণ মহিলা নেতাদের জন্য অ্যান রিচার্ডস স্কুলে একটি উচ্চ বিদ্যালয়। আমি একটি মিনি এলজি হাইফাই শেলফ সিস্টেম থেকে যে কেউ তাদের সঙ্গীত উপভোগ করতে চায় তাকে সাহায্য করার জন্য আমি এই নির্দেশনা তৈরি করছি
