
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:02.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.




আমি, লরেন্স দুজারদিন, স্কুলের জন্য একটি প্রকল্প তৈরি করতে হয়েছিল। তাই আমি একটি ওয়েদারস্টেশন করার সিদ্ধান্ত নিয়েছি। আমি এটাকে ওয়েদারন বলেছিলাম।
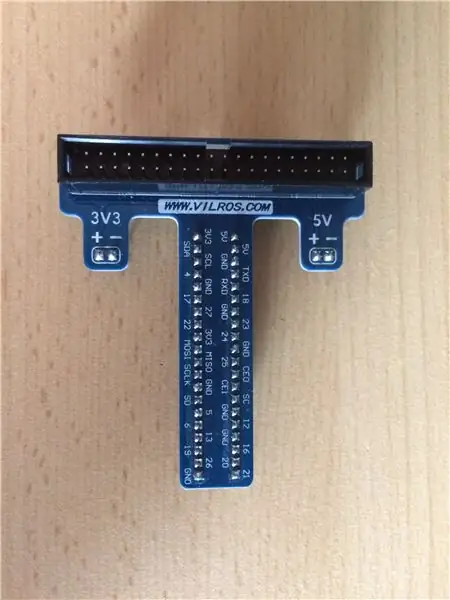
রাস্পবেরী পাই চার্জ না করে এই প্রকল্পের জন্য আপনার যে অংশগুলি প্রয়োজন তা হল: potentiometer (আপনি এটি BOM এ দেখতে পারেন যা আমি এখানে লিঙ্ক করেছি)
বাকি নির্দেশের জন্য, আমি আপনাকে ব্যাখ্যা করব কিভাবে আপনি এই প্রকল্পটি পুনরায় তৈরি করতে পারেন।
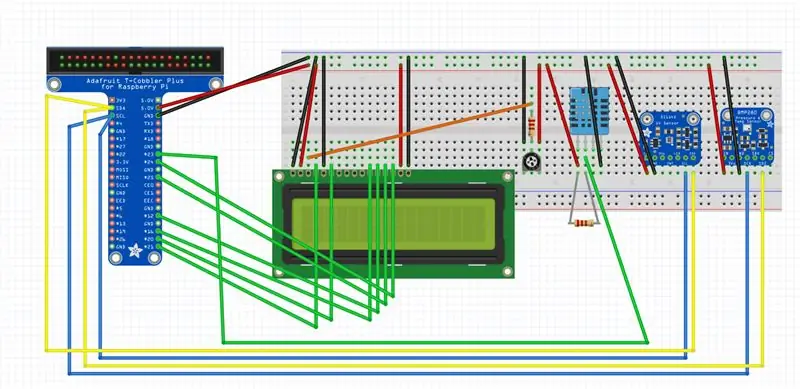
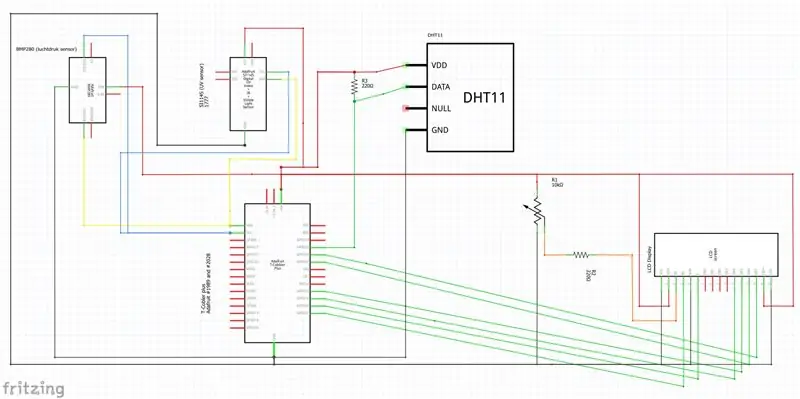
ধাপ 1: ফ্রিজিং


সুতরাং, প্রথমে আমি একটি ফ্রিজিং স্কিম তৈরি করেছি। আপনাকে অবশ্যই জানতে হবে কিভাবে আপনার যন্ত্রাংশ সঠিকভাবে কাজ করে। আপনি যদি কাউকে আপনার ফ্রিজিং স্কিম চেক করতে দেন, যিনি এই বিষয় সম্পর্কে অনেক জানেন, আপনি কোন গুরুত্বপূর্ণ ভুল করবেন না যা আপনার প্রকল্পের জন্য মারাত্মক হতে পারে।
ধাপ 2: সাধারণ ডেটাবেস কাঠামো


নরমালাইজড ডাটাবেস কাঠামোর জন্য, আপনাকে প্রথমে একটি প্রাথমিক অধ্যয়ন করতে হবে। এখানে আপনি কোন ডেটা প্রয়োজন এবং আপনার প্রকল্প কিভাবে কাজ করবে তা নিয়ে চিন্তাভাবনা করতে পারেন।
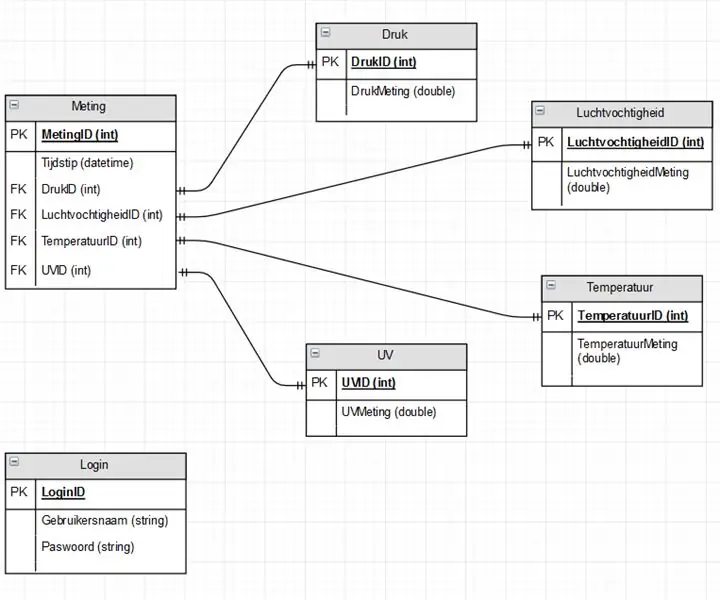
আপনি প্রাথমিক অধ্যয়ন করার পরে, আপনি নিজেই স্বাভাবিক ডাটাবেস কাঠামো তৈরি করতে পারেন। আমি প্রথমে এটি Draw. IO তে তৈরি করেছি। পরে আমি এটি মাইএসকিউএল নিজেই তৈরি করেছি, তাই আমি কিছু ডাটা দিয়ে আমার ডাটাবেস চেষ্টা করতে পারি।
ধাপ 3: FA2 টেমপ্লেট




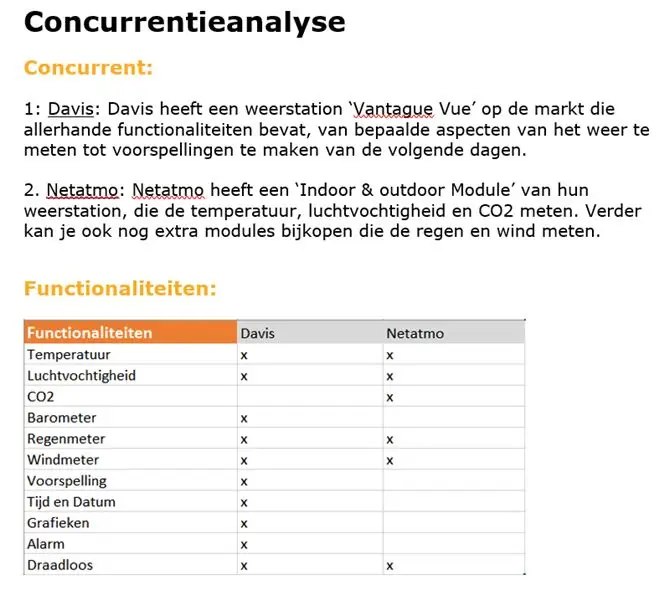
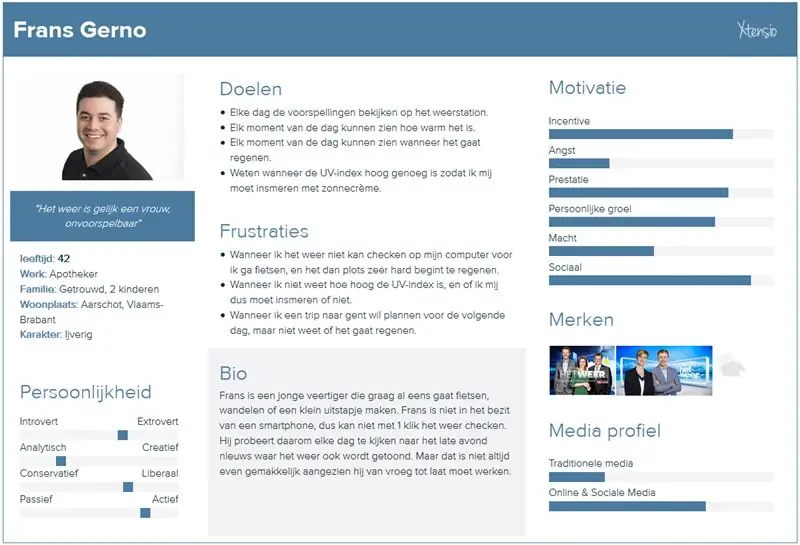
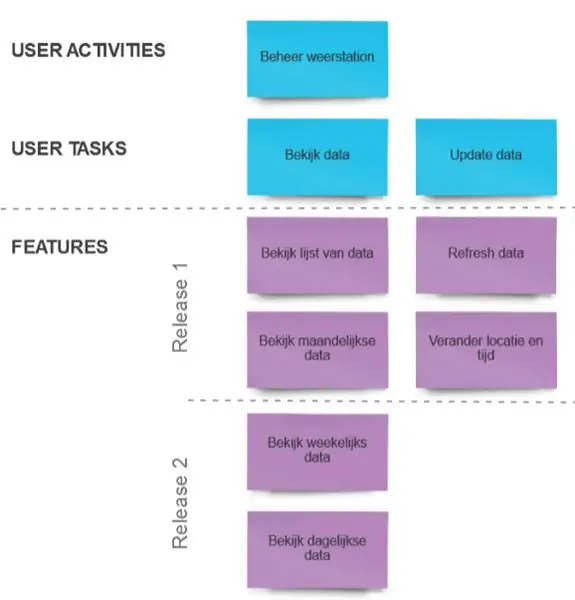
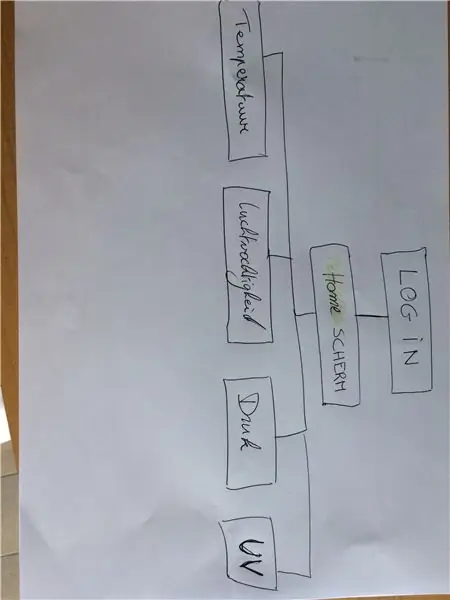
FA2 টেমপ্লেট পুরো প্রকল্পের জন্য একটি বিস্তৃত টেমপ্লেট। এই টেমপ্লেটে আমি একটি প্রতিযোগিতা বিশ্লেষণ করেছি, একজন ব্যক্তিত্ব যিনি একজন সাধারণ ব্যবহারকারী হিসেবে চিহ্নিত হতে পারেন। একটি ব্যবহারকারীর গল্পের মানচিত্র এবং একটি সাইটের মানচিত্র যার মধ্যে আমার ওয়েবসাইটের সমস্ত পৃষ্ঠা রয়েছে। প্লাস এখানে আমার ওয়্যারফ্রেমের কিছু ছবি।
ধাপ 4: ওয়্যারিং এবং কোডিং



এই ছবিগুলি এতটা স্পষ্ট নাও হতে পারে, কিন্তু এটি আমার প্রকল্পের ওয়্যারিং, যা ইতিমধ্যে তার আবাসনে রয়েছে।
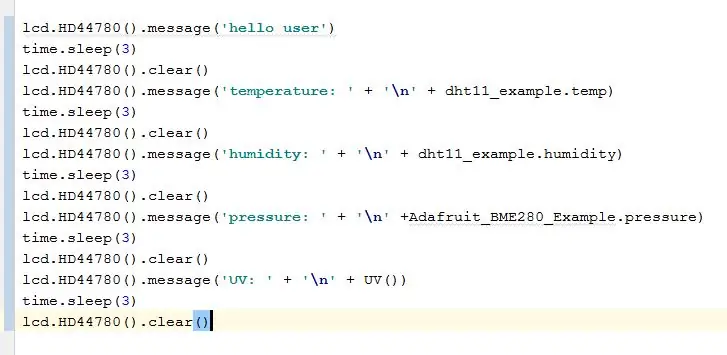
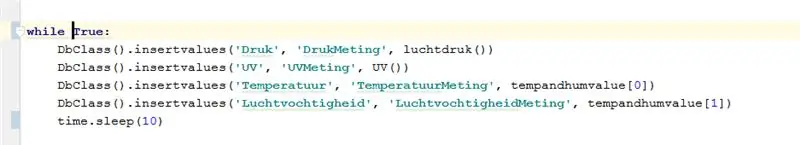
কোডিং অংশের জন্য, আপনি Github- এ আমার লেখা সবকিছু খুঁজে পেতে পারেন:
এমন ফাইল রয়েছে যা কেবল অংশগুলি থেকে ডেটা পাওয়ার দিকে মনোনিবেশ করছে। যেখানে আমি লাইব্রেরি ব্যবহার করেছি, - BMP280 এর জন্য লাইব্রেরি:
- SI1145 এর জন্য লাইব্রেরি:
- DHT11 এর জন্য লাইব্রেরি:
আপনি তাদের সঠিকভাবে ব্যবহার করার আগে আপনাকে প্রথমে আপনার রাস্পবেরি পাইতে এই লাইব্রেরিগুলি ইনস্টল করতে হবে। এটি করার উপায় হল কমান্ড লাইনে "sudo python setup.py install" টাইপ করা।
তারপরে ফাইল 'data.py' আছে, এটি একটি পৃথক ফাইলগুলিকে 1 বড় ফাইলের সাথে সংযুক্ত করে। এইভাবে আপনি lcd ডিসপ্লে এবং ডাটাবেসে এক সময়ে সমস্ত ডেটা লিখতে পারেন।
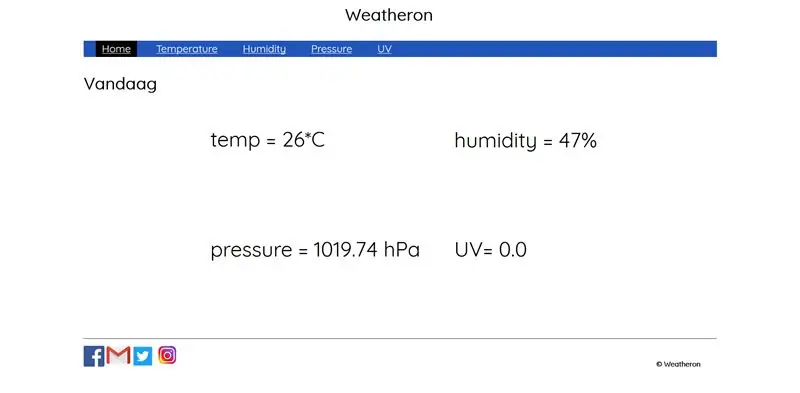
ধাপ 5: ওয়েবসাইট

আমার ওয়েবসাইটের জন্য আমি যে কোডটি লিখেছিলাম তা গিথুব এও পাওয়া যাবে:
এফএ 2 টেমপ্লেট সম্পর্কে ধাপে আমি ইতিমধ্যে দেখিয়েছি, আমি প্রথমে কিছু ওয়্যারফ্রেম তৈরি করেছি। এই ওয়্যারফ্রেমগুলি আমার ওয়েবসাইটের ভিত্তি ছিল। সেখান থেকে আমি কোডিং শুরু করি।
ধাপ 6: শেষ পণ্য

সব শেষ করার জন্য, আমি একটি কাঠের বাক্সে সবকিছু রেখেছি, আমি এতে গর্ত করেছি যাতে অংশগুলি এটি থেকে বেরিয়ে আসতে পারে, যাতে তারা সঠিক তথ্য পরিমাপ করতে পারে।
এখন আমার প্রকল্পে লগইন করতে, আপনাকে বিদ্যুৎ এবং ইন্টারনেট কেবল প্লাগ ইন করে এটি শুরু করতে হবে। তারপর পুটি ব্যবহার করে লগইন করুন এবং হোস্টের নাম টাইপ করুন, যা 'laurens.local'। ব্যবহারকারীর নাম 'পাই' এবং পাসওয়ার্ড হল 'রাস্পবেরি'। আপনি কেবল তীরটি উপরের দিকে ব্যবহার করতে পারেন এবং তারপরে প্রকল্পটি চালানোর জন্য এন্টার টিপুন। এটি এলসিডি ডিসপ্লেতে দুবার এর পরিমাপ দেখাবে, তারপর আপনি ব্রাউজার সার্চ বারে টাইপ করে ওয়েবসাইট ব্রাউজ করতে পারেন: '169.254.10.11:8080'।
পড়ার জন্য আপনাকে ধন্যবাদ, আমি আশা করি সবকিছু পরিষ্কার এবং ভাল ছিল এবং এই পোস্টটি আপনাকে অনেক সাহায্য করেছে। আমার প্রজেক্টটি পুনর্নির্মাণ করার জন্য ভাল সময় কাটান!
প্রস্তাবিত:
গিম্বাল স্টেবিলাইজার প্রকল্প: 9 টি ধাপ (ছবি সহ)

গিম্বাল স্টেবিলাইজার প্রজেক্ট: কিভাবে একটি গিম্বাল তৈরি করবেন জানুন কিভাবে আপনার অ্যাকশন ক্যামেরার জন্য একটি 2-অক্ষের জিম্বাল তৈরি করতে হয় আজকের সংস্কৃতিতে আমরা সবাই ভিডিও রেকর্ডিং করতে এবং মুহূর্তগুলি ধারণ করতে পছন্দ করি, বিশেষ করে যখন আপনি আমার মত বিষয়বস্তু নির্মাতা, আপনি অবশ্যই সমস্যার মুখোমুখি হয়েছেন এমন নড়বড়ে ভিডিও
স্বয়ংক্রিয় ইসিজি- BME 305 চূড়ান্ত প্রকল্প অতিরিক্ত ক্রেডিট: 7 ধাপ

স্বয়ংক্রিয় ইসিজি- বিএমই 305 চূড়ান্ত প্রকল্প অতিরিক্ত ক্রেডিট: একটি ইলেক্ট্রোকার্ডিওগ্রাম (ইসিজি বা ইকেজি) একটি হৃদস্পন্দিত হৃদয় দ্বারা উত্পাদিত বৈদ্যুতিক সংকেত পরিমাপ করতে ব্যবহৃত হয় এবং এটি কার্ডিওভাসকুলার রোগ নির্ণয় এবং প্রাগনোসিসে একটি বড় ভূমিকা পালন করে। একটি ইসিজি থেকে প্রাপ্ত কিছু তথ্যের মধ্যে তাল অন্তর্ভুক্ত রয়েছে
স্বয়ংক্রিয় পোষা-খাদ্য বাটি প্রকল্প: 13 ধাপ

স্বয়ংক্রিয় পেট-ফুড বাউল প্রজেক্ট: এই নির্দেশাবলী কিভাবে সংযুক্ত একটি স্বয়ংক্রিয়, প্রোগ্রামেবল পোষা খাবার তৈরি করতে হবে তা বর্ণনা করবে এবং ব্যাখ্যা করবে। আমি এখানে ভিডিও সংযুক্ত করেছি যাতে পণ্যগুলি কীভাবে কাজ করে এবং এটি কেমন দেখায়
(IOT প্রকল্প) ESP8266 এবং Openweather API ব্যবহার করে আবহাওয়ার তথ্য পান: 5 টি ধাপ

(IOT প্রজেক্ট) ESP8266 এবং Openweather API ব্যবহার করে আবহাওয়ার তথ্য পান: এই নির্দেশে আমরা একটি সহজ IOT প্রকল্প তৈরি করতে যাচ্ছি যাতে আমাদের শহরের আবহাওয়া তথ্য openweather.com/api থেকে সংগ্রহ করা হয় এবং প্রসেসিং সফটওয়্যার ব্যবহার করে এটি প্রদর্শন করা হয়
নতুনদের জন্য 10 টি মৌলিক Arduino প্রকল্প! একটি একক বোর্ডের সাথে কমপক্ষে 15 টি প্রকল্প তৈরি করুন !: 6 টি ধাপ

নতুনদের জন্য 10 টি মৌলিক Arduino প্রকল্প! একটি একক বোর্ডের সাথে কমপক্ষে 15 টি প্রকল্প তৈরি করুন !: Arduino প্রকল্প & টিউটোরিয়াল বোর্ড; 10 টি মৌলিক Arduino প্রকল্প অন্তর্ভুক্ত। সমস্ত সোর্স কোড, গারবার ফাইল এবং আরও অনেক কিছু। এসএমডি নেই! সবার জন্য সহজ সোল্ডারিং। সহজ অপসারণযোগ্য এবং প্রতিস্থাপনযোগ্য উপাদান। আপনি একক বো দিয়ে কমপক্ষে 15 টি প্রকল্প তৈরি করতে পারেন
