
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 08:01.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.


গেম তৈরি করা বেশ ভয়ঙ্কর মনে হতে পারে কিনা এটি unityক্য ব্যবহার করে 3D গেম বা জাভা মত ভাষায় হার্ড কোডিং গেম তৈরি করে। যেভাবেই হোক, আপনার পিছনে অনেক অভিজ্ঞতার প্রয়োজন যা সর্বদা মজা করে না এমন একজনের জন্য যে শুধু শুরু করছে। সুতরাং এই প্রকল্পে, আমরা শুরু থেকে শেষ পর্যন্ত একটি খুব সহজ প্ল্যাটফর্মার গেম (যেমন মারিও) তৈরি করতে যাচ্ছি।
ধাপ 1: শুরু করা


যে প্লাটফর্মে আমরা আমাদের গেমটি তৈরি করতে যাচ্ছি তাকে অ্যাপশেড বলা হয়, এই ওয়েবসাইটটিতে একটি অ্যাপ ডেভেলপমেন্ট এনভায়রনমেন্ট রয়েছে যা সহজে ব্যবহারের জন্য তৈরি করা হয়েছে কিন্তু ফেসার গেম ইঞ্জিনও এটি তৈরি করেছে যা আমাদের গেমস তৈরি করে এমন অ্যাপস তৈরি করতে দেয়!
তাই শুরু করার জন্য আমরা AppShed এর দিকে যাচ্ছি এবং লগইন এ ক্লিক করুন (যদি আপনার কোন অ্যাকাউন্ট না থাকে তবে আপনি বিনামূল্যে নিবন্ধন করতে পারেন)। এই মুহুর্তে, আপনাকে দুটি বিকল্পের সাথে উপস্থাপন করা হবে, অ্যাপ বিল্ডার এবং আইওটি বিল্ডার, কারণ আমরা একটি অ্যাপ তৈরি করতে চাই এইবার আমরা অ্যাপবিল্ডারে ক্লিক করতে যাচ্ছি (আইওটি বিল্ডার কীভাবে ব্যবহার করতে হয় তা দেখতে আমাদের অন্যান্য প্রকল্পগুলি দেখুন। কন্ট্রোল লাইট!)
একবার আপনি AppBuilder এ আসার পর আপনাকে একটি সিমুলেটেড ফোন উপস্থাপন করতে হবে, এখানেই আমরা আমাদের গেমটি তৈরি করব। আমরা স্ক্রিনের নীচে নতুন অ্যাপে ক্লিক করে শুরু করি যা তারপরে একটি নতুন তৈরি করবে, আমরা তখন এটিকে "গেম" নাম দিতে পারি।
ধাপ 2: গেম ইঞ্জিন সম্পর্কে

এখন আমরা গেম তৈরিতে খুব গভীরভাবে প্রবেশ করার আগে আসুন অন্তর্নিহিত গেম ইঞ্জিনটি দেখার জন্য এক সেকেন্ড সময় নিই যা আমাদের গেমগুলি সহজে তৈরি করতে সহায়তা করবে। এটিকে ফ্যাসার বলা হয় এবং এটি এইচটিএমএল 5 এবং জাভাস্ক্রিপ্টে চলে, এর কারণে এটি আমাদের ওয়েব ব্রাউজারে গেম তৈরি এবং চালানোর অনুমতি দেয়।
এখন যদি আপনি ফ্যাসার সম্পর্কে কিছু জানেন তবে আপনি জানতে পারবেন যে এটি ব্যবহার করার জন্য আপনাকে কীভাবে কোড করতে হবে তা এখনও জানতে হবে। সুতরাং একজন পরম শিক্ষানবিসের জন্য, এটি সত্যিই আদর্শ নয়। এখানেই AppShed আসে, AppShed Phaser ইঞ্জিন নেয় এবং একটি ড্র্যাগ এন্ড ড্রপ ওভারলে করে, সহজ সম্পাদনা বৈশিষ্ট্য আমাদের কোন কোডিং না করেই গেমস তৈরি করতে দেয়
ধাপ 3: অ্যাপ তৈরিতে ফিরে যান



সুতরাং এই মুহুর্তে, আমরা আমাদের অ্যাপটি তৈরি করেছি এবং এটিকে একটি নাম দিয়েছি কিন্তু আমাদের অ্যাপটি সম্পূর্ণ খালি। আমাদের প্রথম গেম যোগ করার জন্য আমাদের মডিউলগুলিতে ক্লিক করতে হবে এবং তারপর সার্চ বারে "গেম" অনুসন্ধান করতে হবে। আপনি তখন বিভিন্ন বিকল্পের একটি গুচ্ছ দেখতে পাবেন (এইগুলি বিভিন্ন অসুবিধা পর্যায়ে বিভিন্ন গেম) আমরা প্ল্যাটফর্ম গেম (ফ্যাসার) এ ক্লিক করতে যাচ্ছি কারণ এটি সম্পাদনা করার সবচেয়ে সহজ খেলা।
একবার আপনি ইউজ ক্লিক করলে আপনি দেখতে পাবেন আপনার অ্যাপটি হঠাৎ করে একগুচ্ছ ছবি এবং নাম দিয়ে ভরে যাবে, এগুলো আমাদের গেমের সব দিক। আপনি দেখতে পাবেন একটি পাইপ, চরিত্র, প্ল্যাটফর্ম এবং পটভূমি যা পরে গেমের বিশ্বকে তৈরি করবে। একেবারে শীর্ষে, আপনাকে একটি বড় স্টার্ট গেম বোতাম দেখতে হবে, এগিয়ে যান এবং গেমটি শুরু করতে ডাবল ক্লিক করুন।
গেমটি লোড হয়ে গেলে আপনি তীরচিহ্নগুলি ব্যবহার করতে পারেন বা মাউস দিয়ে ক্লিক করে টেনে নিয়ে যেতে পারেন। গেমটিতে, আপনি পাইপ, প্ল্যাটফর্ম এবং অন্যান্য সমস্ত দিক যা আমরা পূর্ববর্তী পর্দায় দেখেছি তা দেখতে হবে।
ধাপ 4: গেমটি সম্পাদনা করা




তাই শেষ ধাপে, আমরা শিখেছি যে পর্দার সমস্ত ছবি গেমটিতে বিশ্বকে তৈরি করেছে তাই যদি আমরা এগুলি সম্পাদনা করতে যাই তবে এটি আমাদের গেমের জিনিসগুলি পরিবর্তন করবে।
তাই এগুলিকে এডিট করার জন্য আমরা কি এডিট করতে চাই তার উপর ক্লিক করুন, তাই উদাহরণস্বরূপ বলুন আমরা প্ল্যাটফর্মগুলির একটির অবস্থান পরিবর্তন করতে চেয়েছিলাম, আমরা প্ল্যাটফর্মগুলির একটিতে ক্লিক করে এটি করব এবং তারপর আমরা সম্পাদনা ক্লিক করব। এখন আমাদের এক্স, ওয়াই, প্রস্থ এবং উচ্চতার মতো মানগুলির একটি গুচ্ছ সহ একটি পাঠ্য বাক্স দেখতে হবে। যদি আমরা প্ল্যাটফর্মের অবস্থান পরিবর্তন করতে চাই তবে আমরা X এবং Y মান পরিবর্তন করব এবং যদি আমরা আকার পরিবর্তন করতে চাই তবে আমরা প্রস্থ এবং উচ্চতার মান পরিবর্তন করব।
তাই প্ল্যাটফর্মটি সরানোর জন্য আমরা X এর মান 100 এবং Y এর মান 70 তে পরিবর্তন করি। তারপর আমরা সেভ এ ক্লিক করি এবং গেমটি আবার চেষ্টা করি, তখন আমাদের দেখা উচিত যে গেমটি ভিন্ন দেখায়। আমরা এই মানগুলিকে আরও কাস্টম করার জন্য গেমের সব দিক পরিবর্তন করতে পারি।
ধাপ 5: আরো যোগ করা


এই মুহুর্তে, আমরা শিখেছি কিভাবে গেম ইঞ্জিন কাজ করে, কিভাবে এই গেমগুলোতে যাওয়া যায় এবং কিভাবে জিনিসগুলিকে রিসাইজ এবং মুভ করার মাধ্যমে গেমগুলিকে আরো কাস্টম করা যায়, এখন আমরা আমাদের গেমটিতে আরও প্ল্যাটফর্ম এবং বস্তু কিভাবে যোগ করতে হয় তা দেখতে যাচ্ছি। ।
আমরা প্রথমে যা করতে যাচ্ছি তা হল মডিউলগুলিতে ফিরে যাওয়া এবং গেমটি আবার অনুসন্ধান করা, "প্ল্যাটফর্ম গেম ফ্যাসার" নামক ফাইলে আপনার অন্য প্ল্যাটফর্ম যুক্ত করার বিকল্পটি দেখা উচিত, আমরা এটিতে ক্লিক করতে যাচ্ছি এবং তারপর ব্যবহার ক্লিক করুন। এখন আপনার গেমের স্ক্রিনে 3 টি পাইপ দেখা উচিত কিন্তু আমরা গেমটি চালু করলে মাত্র ২ টি দেখা যাবে। এর কারণ হল 2 টি পাইপের একই x এবং y মান রয়েছে যার মানে তারা ওভারল্যাপিং, এটি ঠিক করার জন্য আমরা শুধু একটি মান পরিবর্তন করি এবং তারপর 3 টি দেখা যায়।
ধাপ 6: আপনার ফোনে এটি পাওয়া এবং এটি আরও এগিয়ে নেওয়া




তাই এখন আমাদের গেমটি খেলতে প্রস্তুত, আমাদের ফোনে এটি পেতে আমরা পাবলিশ -এ ক্লিক করে শুরু করি, একবার এই প্রক্রিয়াটি সম্পন্ন হলে আমরা শেয়ার এবং তারপর QR কোড -এ ক্লিক করি। এটি আমাদের একটি QR কোড উপস্থাপন করবে যা আমরা আমাদের ফোনের মাধ্যমে স্ক্যান করতে পারি যা আমরা আমাদের ফোনে আমাদের গেমটি রাখি। কয়েক সেকেন্ডের মধ্যে, গেমটি লোড হয়ে গেছে এবং আমরা এখন আমাদের ফোনে খেলতে পারি। চরিত্রটি নিয়ন্ত্রণ করতে আপনি হয় আপনার আঙুলটি স্ক্রিন জুড়ে টেনে আনতে পারেন অথবা আপনি যে দিকে সরাতে চান সেই দিকে আপনার ফোনকে কাত করতে পারেন।
এবং ঠিক এরকমই আমরা একটি খুব সহজ গেম তৈরি করেছি এবং এটি আমাদের ফোনে রেখেছি। এখন, এটি আপনি তৈরি করতে পারেন এমন একটি সহজ গেমগুলির মধ্যে একটি কিন্তু আপনি এটিকে একটি সাধারণ প্ল্যাটফর্মার গেমের চেয়ে কিছুটা এগিয়ে নিয়ে যেতে পারেন। এই স্পেস ইনভেডার্স গেমটি অ্যাপশেড তৈরি করে দেখুন। এখানে
যদি আপনার কোন প্রশ্ন থাকে তবে দয়া করে নির্দ্বিধায় একটি মন্তব্য করুন এবং আমরা আপনার কাছে ফিরে আসব
প্রস্তাবিত:
(2) একটি গেম তৈরি করা শুরু করা - ইউনিটি 3 ডি: 9 ধাপে একটি স্প্ল্যাশ স্ক্রিন তৈরি করা

(2) একটি গেম তৈরি করা শুরু করা - ইউনিটি 3 ডি -তে একটি স্প্ল্যাশ স্ক্রিন তৈরি করা: এই নির্দেশনায় আপনি ইউনিটি 3 ডি -তে একটি সাধারণ স্প্ল্যাশ স্ক্রিন তৈরি করতে শিখবেন। প্রথমত, আমরা ityক্য খুলব
একটি ব্লুটুথ অ্যাডাপ্টার তৈরি করা Pt.2 (একটি সামঞ্জস্যপূর্ণ স্পিকার তৈরি করা): 16 টি ধাপ

একটি ব্লুটুথ অ্যাডাপ্টার তৈরি করা Pt.2 (একটি সামঞ্জস্যপূর্ণ স্পিকার তৈরি করা): এই নির্দেশের মধ্যে, আমি আপনাকে দেখাবো কিভাবে আমার ব্লুটুথ অ্যাডাপ্টার ব্যবহার করে একটি পুরানো স্পিকার ব্লুটুথকে সামঞ্জস্যপূর্ণ করে তুলতে হবে। একটি ব্লুটুথ অ্যাডাপ্টার " চালিয়ে যাওয়ার আগে আমি আপনাকে এটি করার পরামর্শ দিচ্ছি।
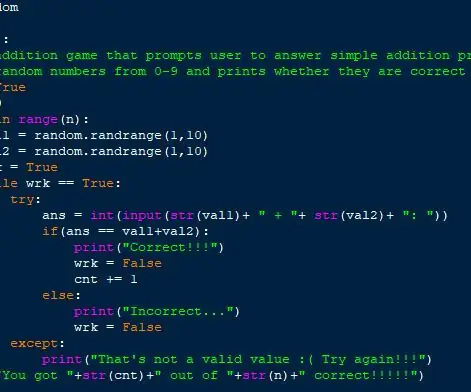
পাইথনে একটি সংযোজন গেম কোডিং: 15 টি ধাপ

পাইথনে একটি সংযোজন গেমের কোডিং: এই নির্দেশনা সেটটি আপনাকে ধাপে ধাপে শেখাবে কিভাবে একটি সংযোজন খেলা প্রোগ্রাম করতে হয় যা ব্যবহারকারীদের 0-9 থেকে এলোমেলো সংখ্যা ব্যবহার করে সহজ সংযোজন সমস্যার উত্তর দিতে অনুরোধ করে এবং সেগুলি সঠিক কিনা তা মুদ্রণ করে! প্রতি ধাপে ছবিটি বড় করার জন্য
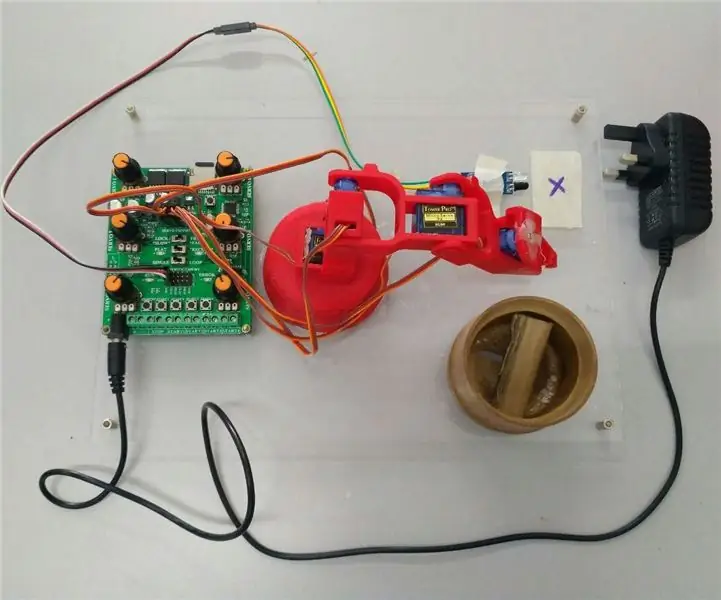
কিভাবে কোডিং ছাড়াই 6 চ্যানেল সার্ভো প্লেয়ার দিয়ে রোবট আর্ম নিয়ন্ত্রণ করতে হয়: 5 টি ধাপ

কোডিং ছাড়াই 6 টি চ্যানেল সার্ভার প্লেয়ার দিয়ে রোবট আর্ম কিভাবে নিয়ন্ত্রণ করবেন: এই টিউটোরিয়ালটি দেখায় যে কিভাবে কোডিং ছাড়াই 6 টি চ্যানেল সার্ভো প্লেয়ার দিয়ে রোবট আর্ম নিয়ন্ত্রণ করতে হয়।
আপনার ক্যামেরা "মিলিটারি নাইটভিশন" -এ তৈরি করা, নাইটভিশন ইফেক্ট যোগ করা, অথবা যেকোন ক্যামেরায় নাইটভিশন "মোড তৈরি করা !!!": 3 টি ধাপ

আপনার ক্যামেরাটিকে "মিলিটারি নাইটভিশন" তৈরি করা, নাইটভিশন ইফেক্ট যোগ করা, অথবা নাইটভিশন "মোড তৈরি করা যেকোন ক্যামেরায় !!!" *যদি আপনার কোন সাহায্যের প্রয়োজন হয়, দয়া করে ইমেইল করুন: [email protected] আমি ইংরেজি, ফরাসি, জাপানি, স্প্যানিশ, এবং আমি অন্য ভাষা জানি যদি আপনি
