
সুচিপত্র:
- লেখক John Day [email protected].
- Public 2024-01-30 07:57.
- সর্বশেষ পরিবর্তিত 2025-01-23 14:36.

Makey Makey প্রকল্প
এটি একটি ফিজিক্যাল কম্পিউটিং প্রজেক্ট যা আপনাকে প্লেডহ দিয়ে একটি আকৃতি তৈরি করতে দেয়, কোড যা p5.js ব্যবহার করে আকৃতি তৈরি করে এবং সেই আকৃতিটিকে টুকরো টুকরো করে কম্পিউটারের স্ক্রিনে প্রদর্শিত হয় যাতে ম্যাকি ম্যাকি ব্যবহার করে প্লেডো শেপ স্পর্শ করে।
p5.js জাভাস্ক্রিপ্টে একটি ওপেন সোর্স, ওয়েব ভিত্তিক, সৃজনশীল কোডিং পরিবেশ। এখানে আরো জানুন:
এই প্রকল্পটি করার জন্য আপনার কোন কোডিং অভিজ্ঞতার প্রয়োজন নেই। এটি টেক্সট ভিত্তিক কোডিংয়ের ভূমিকা হিসাবে ব্যবহার করা যেতে পারে (স্ক্র্যাচের মতো ব্লক ভিত্তিক ভাষার বিপরীতে)। এই প্রকল্পটি সম্পন্ন করতে আপনাকে কেবল 4 লাইন কোড লিখতে হবে। এই মৌলিক ধারণাটি পরিবর্তন করার এবং প্রসারিত করার বিভিন্ন উপায় রয়েছে।
সরবরাহ
Makey Makey কিট (w/ 2 Alligator Clips)
প্লেডহ (যে কোন রঙ)
ল্যাপটপ w/ ইন্টারনেট সংযোগ
ধাপ 1: একটি প্লেডো শেপ তৈরি করুন

প্লেডহ থেকে একটি আকৃতি তৈরি করুন। এটি একটি বৃত্ত, ডিম্বাকৃতি, বর্গক্ষেত্র, আয়তক্ষেত্র বা ত্রিভুজ হতে পারে। সচেতন থাকুন যে আপনাকে এই আকৃতিটি পরে কোড করতে হবে, তাই আকৃতিটি যত সহজ হবে, কোডিং অংশটি তত সহজ হবে। যাইহোক, p5.js অনেকগুলি আকার, এমনকি কাস্টম আকারের কোড করতে সক্ষম, যাতে আপনি যে অসুবিধা স্তরটি চেষ্টা করতে চান সে বিষয়ে সিদ্ধান্ত নিতে পারেন।
ধাপ 2: P5.js এ শুরু করুন

আপনি যদি আগে p5.js ব্যবহার না করে থাকেন, তাহলে আমি ওয়েবসাইটের শুরু পৃষ্ঠাটি পরীক্ষা করার পরামর্শ দিচ্ছি:
আমি p5.js ব্যবহার সম্পর্কে চমৎকার টিউটোরিয়ালের জন্য কোডিং ট্রেন ইউটিউব চ্যানেলটি পরীক্ষা করার সুপারিশ করছি। এখানে এমন একটি প্লেলিস্টের লিঙ্ক রয়েছে যা সমস্ত মূল বিষয়গুলি দিয়ে যায়:
যেহেতু p5.js ওয়েব ভিত্তিক, আপনি p5 ওয়েব এডিটর ব্যবহার করে ওয়েবে আপনার সমস্ত কোডিং করতে পারেন। এই প্রকল্পটি করার জন্য আপনার একটি অ্যাকাউন্টের প্রয়োজন নেই, কিন্তু আপনি যদি আপনার কাজ সংরক্ষণ করতে চান, তাহলে আপনাকে একটি অ্যাকাউন্টের জন্য সাইন আপ করতে হবে।
ওয়েব এডিটর:
P5.js ওয়েব এডিটরটির বাম এবং ক্যানভাসে কোড লেখার একটি এলাকা রয়েছে যা ডানদিকে কোডের ফলাফল প্রদর্শন করবে।
প্রতিটি p5.js স্কেচে একটি সেটআপ () ফাংশন এবং একটি ড্র () ফাংশন রয়েছে। সেটআপ () ফাংশন একবার চলবে যখন স্কেচ প্রথম শুরু হবে। Setup () ফাংশনে createCanvas ফাংশন যা একটি স্পেস তৈরি করে যেখানে আপনার আকৃতি আঁকা হবে। ক্রিয়েট ক্যানভাস ফাংশনের বন্ধনীগুলির সংখ্যাগুলি ক্যানভাসের X অক্ষ (বাম থেকে ডান) এবং Y অক্ষ (উপরে থেকে নীচে) সেট করে। ডিফল্ট সংখ্যা হল 400, 400 যার মানে আপনার ক্যানভাস বাম থেকে ডানে 400 পিক্সেল এবং উপরে থেকে নীচে 400 পিক্সেল (আপনি সবসময় আপনার প্রয়োজন অনুসারে এগুলি পরিবর্তন করতে পারেন)। সচেতন থাকুন যে ক্যানভাসের উপরের বাম দিকের কোণটি 0, 0 বিন্দু। যখন আপনি আপনার আকৃতি কোড করবেন তখন এটি জানা গুরুত্বপূর্ণ।
ড্র () ফাংশনটি লুপ হিসাবে চলে যার মানে এটি ক্রমাগত আপডেট হচ্ছে, প্রায়। প্রতি সেকেন্ডে 60 বার। এটি আমাদের আমাদের স্কেচগুলিতে অ্যানিমেশন তৈরির অনুমতি দিতে পারে। ড্র () ফাংশনের ভিতরে ব্যাকগ্রাউন্ড ফাংশন যা আমাদের ক্যানভাসে একটি রঙ যোগ করে। ডিফল্ট 220 যা একটি গ্রেস্কেল মান। 0 = কালো, 255 = সাদা এবং এর মধ্যে সংখ্যা ধূসর বিভিন্ন শেড হবে। ব্যাকগ্রাউন্ড ফাংশন আরজিবি মানও নিতে পারে যা আমাদের রঙ যোগ করতে দেয়। পরবর্তী ধাপে এই বিষয়ে আরো।
ধাপ 3: P5.js এ আপনার আকৃতি কোড করুন


আপনার আকৃতি কোড করতে, আপনাকে শুধুমাত্র ড্র () ফাংশনের ভিতরে কোডের লাইন যোগ করতে হবে।
ক্যানভাসে প্রদর্শনের জন্য প্রতিটি আকৃতির নিজস্ব ফাংশন রয়েছে। এখানে p5.js- এর সমস্ত আকারের রেফারেন্স পৃষ্ঠা:
একটি বৃত্ত তৈরি করতে, আমরা উপবৃত্ত ফাংশন ব্যবহার করব। এই ফাংশনটি arguments টি আর্গুমেন্ট নেয় (যে সংখ্যাগুলো বন্ধনীর ভিতরে যায়)। প্রথম সংখ্যাটি ক্যানভাসে বৃত্তের কেন্দ্রের X অবস্থান এবং দ্বিতীয় সংখ্যাটি ক্যানভাসে Y অবস্থান। মনে রাখবেন উপরের বাম দিকের কোণ 0, 0 এবং ক্যানভাস 400 বাই 400 পিক্সেল। তাই যদি আমি ক্যানভাসের মাঝখানে বৃত্তটি দেখতে চাই তবে আমি এটি X অক্ষের উপর 200 এবং Y অক্ষের উপর 200 রাখব। ক্যানভাসে কীভাবে জিনিস রাখা যায় তার অনুভূতি পেতে আপনি এই সংখ্যাগুলির সাথে পরীক্ষা করতে পারেন।
তৃতীয় সংখ্যাটি বৃত্তের আকার নির্ধারণ করে। এই উদাহরণের জন্য, এটি 100 পিক্সেল ব্যাসে সেট করা আছে। উপবৃত্ত ফাংশনটি একটি চতুর্থ যুক্তি নিতে পারে যা তৃতীয় যুক্তিকে পরিবর্তন করে X ব্যাসকে প্রভাবিত করবে এবং চতুর্থ যুক্তিটি হবে Y ব্যাস। এটি পুরোপুরি গোলাকার বৃত্তের পরিবর্তে ডিম্বাকৃতি আকার তৈরি করতে ব্যবহার করা যেতে পারে।
আমাদের আকৃতির রঙ সেট করতে আমরা ফিল ফাংশন ব্যবহার করি। এটি 3 টি আর্গুমেন্ট ব্যবহার করে যা RGB মান (R = লাল, G = সবুজ, B = নীল)। প্রতিটি মান 0 থেকে 255 এর মধ্যে একটি সংখ্যা হতে পারে। উদাহরণস্বরূপ, লাল করতে, আমরা 255, 0, 0 রাখব যা সবুজ বা নীল ছাড়া সব লাল হবে। এই সংখ্যার বিভিন্ন সমন্বয় বিভিন্ন রং তৈরি করবে।
বেশ কয়েকটি ওয়েবসাইট রয়েছে যা বিভিন্ন রঙের জন্য RGB মান প্রদান করে, যেমন:
একবার আপনি আপনার প্লেডোহ এর রঙের সাথে মিলিয়ে আরজিবি মান পেয়ে গেলে, শেপ ফাংশনের উপরে ফিল ফাংশনটি লিখুন।
তারপরে আপনি ওয়েব এডিটরে প্লে বোতামটি ক্লিক করতে পারেন এবং আপনার স্ক্রিনে আপনার আকৃতি প্রদর্শিত হওয়া উচিত।
ধাপ 4: একটি চাবি দিয়ে আপনার আকৃতি দেখান



যেহেতু আমরা আমাদের p5.js স্কেচটি Makey Makey- এর সাথে ইন্টারেক্টিভ হতে চাই, তাই আমরা কিছু কোড যোগ করতে চাই যখন আমরা কি -বোর্ডে একটি কী চাপি। এই ক্ষেত্রে, আমরা আকৃতিটি কেবল তখনই দেখতে চাই যদি আমরা একটি কী চাপি। এটি করার জন্য আমাদের একটি শর্তাধীন বিবৃতি প্রয়োজন। এর মানে হল যে আমাদের কোডে কিছু ঘটবে শুধুমাত্র যদি একটি নির্দিষ্ট শর্ত পূরণ করা হয়, এই ক্ষেত্রে, একটি কী চাপলে।
একটি শর্তসাপেক্ষ এই শর্তসাপেক্ষ বিবৃতি দিতে, আমরা শব্দটি দিয়ে শুরু করি যদি বন্ধনী দ্বারা অনুসরণ করা হয়। বন্ধনীর ভিতরে এমন শর্ত থাকবে যা আমরা পূরণ করতে চাই। P5.js- এ, keyIsPressed নামে একটি অন্তর্নির্মিত ভেরিয়েবল আছে (নিশ্চিত করুন যে আপনি এখানে লেখা ঠিক একই রকমের বড় অক্ষর ব্যবহার করুন)। keyIsPressed একটি বুলিয়ান ভেরিয়েবল। এর মানে হল যে এটির সত্য বা মিথ্যা এর মান থাকতে পারে। যখন চাবি চাপানো হয়, তার মান সত্য এবং যখন এটি চাপা হয় না, তার মান মিথ্যা।
পরিশেষে আমরা কোঁকড়া বন্ধনীগুলির একটি সেট যোগ করি {}। কোঁকড়া বন্ধনীগুলির ভিতরে আমাদের শর্ত পূরণ হলে আমরা যে কোডটি চালাতে চাই তা হবে। তাই আমরা শুধু আমাদের কোঁকড়া বন্ধনী মধ্যে আকৃতি করতে আমাদের কোড করা যাচ্ছে।
এখন যখন আমরা আমাদের স্কেচ চালাই, আমরা কিবোর্ডে একটি কী না চাপানো পর্যন্ত আকৃতি দেখতে পাব না।
গুরুত্বপূর্ণ দ্রষ্টব্য: আমাদের কোডে কী প্রেস যুক্ত করার সময়, ওয়েব এডিটরকে জানতে হবে যে আমরা টেক্সট এডিটরে কোড লেখার জন্য কী চাপছি বা আমরা কী কী করার জন্য কী চাপছি তা কী কী প্রেস করার জন্য। যখন আপনি প্লে বাটনে ক্লিক করেন, ক্যানভাসের উপর মাউস সরান এবং ক্যানভাসে ক্লিক করুন। এটি সম্পাদকের ফোকাসকে স্কেচে নিয়ে আসবে এবং একটি কী চাপলে কী কী প্রেস কোডটি আমরা ঘটতে চাই তা ট্রিগার করবে।
ধাপ 5: Makey Makey সেট আপ করুন



Makey Makey বোর্ড, USB তারের এবং দুটি অ্যালিগেটর ক্লিপ বের করুন। পৃথিবীতে একটি অ্যালিগেটর ক্লিপ এবং একটি স্পেস কী সংযুক্ত করুন (যেহেতু আমরা আমাদের কোডে একটি কী নির্দিষ্ট করিনি, আমরা যে কোন কী টিপব তা আকৃতি প্রদর্শিত হবে)।
স্পেস কী এর সাথে সংযুক্ত অ্যালিগেটর ক্লিপটি নিন এবং প্লেডো আকৃতিতে অন্য প্রান্তটি টিপুন।
ল্যাপটপে ইউএসবি কেবল লাগান।
ধাপ 6: প্লেডো শেপ স্পর্শ করুন



ম্যাকি ম্যাকিতে পৃথিবীর সাথে সংযুক্ত অ্যালিগেটর ক্লিপের ধাতব প্রান্তটি ধরে রাখুন এবং প্লেডহ আকৃতি স্পর্শ করুন। যখন আপনি Playdoh আকৃতি স্পর্শ করেন, কোডেড আকৃতি আপনার স্কেচের ক্যানভাসে উপস্থিত হওয়া উচিত।
এই প্রকল্পের জন্য p5.js স্কেচের লিঙ্ক এখানে দেওয়া হল:
যদি আকৃতি প্রদর্শিত না হয়:
1. নিশ্চিত করুন যে আপনি প্লেডহ স্পর্শ করার আগে p5.js স্কেচের ক্যানভাসে মাউস ক্লিক করেছেন।
2. নিশ্চিত করুন যে আপনি পৃথিবীর তারের ধাতব ক্লিপটি ধরে আছেন।
ধাপ 7: বিভিন্ন আকার




হলুদ ত্রিভুজ:
ব্লু স্কয়ার:
প্রস্তাবিত:
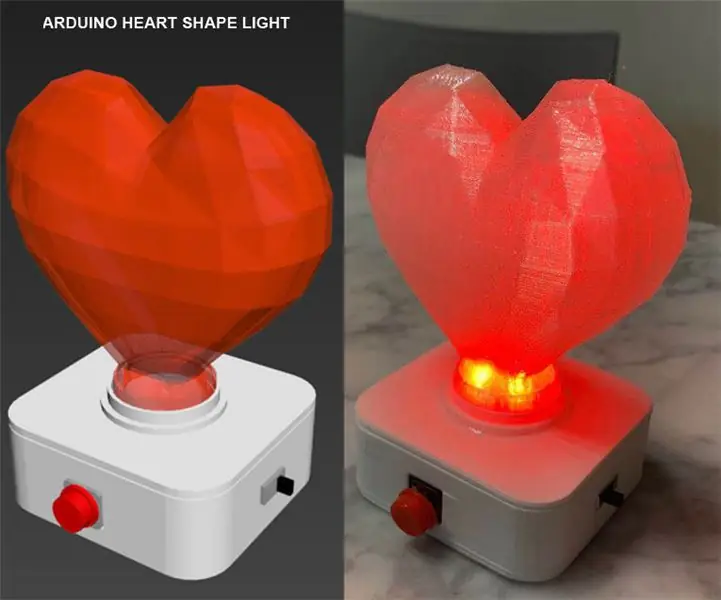
Arduino হার্ট শেপ লাইট: 6 ধাপ (ছবি সহ)

আরডুইনো হার্ট শেপ লাইট: আরডুইনো হার্ট শেপ লাইট (1) এলইডি লাইট নিয়ন্ত্রণের জন্য আরডুইনো ব্যবহার করে ছোট প্রকল্প (2) 4 3-রঙের এলইডি লাইট ব্যবহার করুন, আপনি আপনার পছন্দ মতো সব রঙ পরিবর্তন করতে পারেন। (3) পুনরায় প্রোগ্রাম করা যেতে পারে ফেইড ইন এবং আউট লাইট বা ব্লিঙ্কিং লাইট (4) সব যন্ত্রাংশ 3D পি দ্বারা মুদ্রিত হয়
অবজেক্ট ওরিয়েন্টেড প্রোগ্রামিং: শেপ পাঞ্চার ব্যবহার করে অবজেক্টস লার্নিং/টিচিং মেথড/টেকনিক তৈরি করা: ৫ টি ধাপ

অবজেক্ট ওরিয়েন্টেড প্রোগ্রামিং: শেপ পাঞ্চার ব্যবহার করে অবজেক্টস লার্নিং/টিচিং মেথড/টেকনিক তৈরি করা: অবজেক্ট-ওরিয়েন্টেড প্রোগ্রামিং-এ নতুন শিক্ষার্থীদের জন্য লার্নিং/টিচিং পদ্ধতি। এটি তাদের ক্লাস থেকে বস্তু তৈরির প্রক্রিয়াটি দেখার এবং দেখার অনুমতি দেওয়ার একটি উপায়। EkTools 2 ইঞ্চি বড় ঘুষি; কঠিন আকার সেরা 2। কাগজের টুকরা বা গ
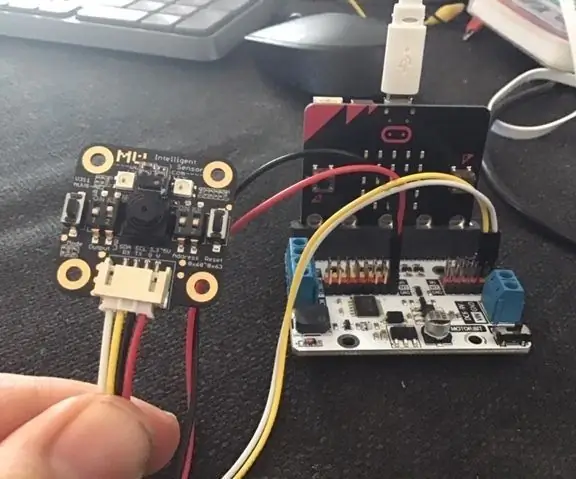
মাইক্রো: নতুনদের জন্য বিট এমইউ ভিশন সেন্সর - I2C এবং শেপ কার্ড স্বীকৃতি: 8 টি ধাপ

মাইক্রো: নতুনদের জন্য বিট এমইউ ভিশন সেন্সর - আই 2 সি এবং শেপ কার্ড স্বীকৃতি: মাইক্রো: বিটের জন্য আমি একটি এমইউ ভিশন সেন্সরে হাত পেয়েছি। এটি একটি দুর্দান্ত সরঞ্জাম বলে মনে হচ্ছে যা আমাকে বিভিন্ন দৃষ্টিভিত্তিক প্রকল্প তৈরি করতে সক্ষম করবে। দুlyখজনকভাবে এর জন্য অনেক গাইড বলে মনে হয় না এবং যখন ডকুমেন্টেশন সত্যিই
চোর এলার্ম (সিম্পল এবং নো কোডিং): Ste টি ধাপ

চোর এলার্ম (সিম্পল এবং নো কোডিং): লেভেল 1 আইআর ভিত্তিক চোর এলার্ম এটি সবচেয়ে মৌলিক এবং খুব সহজ প্রকল্প যা আপনার প্রয়োজন তা হল ইলেকট্রনিক্স এবং তারের একটি গুচ্ছ। বজার যায় এবং কয়েক সেকেন্ড পরে বন্ধ হয়ে যায়
আওয়ারগ্লাস শেপ ঝলকানি LED DIY কিট: 8 টি ধাপ

আওয়ারগ্লাস শেপ ফ্ল্যাশিং LED DIY কিটস: এই প্রকল্পে ICStation আপনাকে দেখাবে কিভাবে একটি মজার Hourglass শেপ ফ্ল্যাশিং LED DIY কিট তৈরি করতে হয়। এটি 57pcs 5mm LED ডায়োড নিয়ে গঠিত, উপরের LED ডায়োড লাইটগুলি নিচে নামবে, এবং নিচের LED ডায়োড লাইটগুলি সজ্জিত হবে, যখন সময় পৌঁছাবে, প্র
